Removing jQuery, CSS, and JavaScript Restrictions from a Website Using JavaScript Hacks
In web development, it's not uncommon to encounter websites with restrictions to prevent certain actions like selecting the text, copying content, or disabling functionality provided by jQuery, CSS, or JavaScript. While it's important to respect the intended usage and permissions set by website owners, there might be scenarios where you need to bypass these restrictions for legitimate purposes, such as testing or modifying a website you have permission to access. In this blog post, we'll explore JavaScript hacks that can help remove such restrictions from a website.

Note: It's crucial to understand the legal and ethical implications before attempting to remove restrictions from a website. Make sure you have proper authorization or are working in a local development environment to avoid violating any terms of service or legal agreements.
Removing Text Selection and Copy Restrictions:
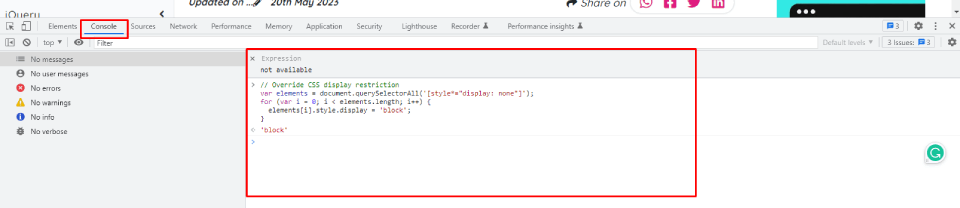
Open your Chrome browser and go to the development tools console tab past this code and hit enter
// Remove text selection restriction
document.onselectstart = null;
document.body.style.webkitUserSelect = 'auto';
document.body.style.mozUserSelect = 'auto';
document.body.style.msUserSelect = 'auto';
document.body.style.userSelect = 'auto';
// Remove copy restriction
document.oncopy = null;
Overriding CSS Display Restrictions:
// Override CSS display restriction
var elements = document.querySelectorAll('[style*="display: none"]');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'block';
}
Removing Input Field Autocomplete Restrictions:
// Remove input field autocomplete restriction
var inputElements = document.getElementsByTagName('input');
for (var i = 0; i < inputElements.length; i++) {
inputElements[i].setAttribute('autocomplete', 'on');
}
Overriding CSS Pointer Events Restrictions:
// Override CSS pointer events restriction
var elements = document.querySelectorAll('[style*="pointer-events: none"]');
for (var i = 0; i < elements.length; i++) {
elements[i].style.pointerEvents = 'auto';
}
Disabling Input Field Length Restrictions:
// Disable input field length restriction
var inputElements = document.getElementsByTagName('input');
for (var i = 0; i < inputElements.length; i++) {
inputElements[i].removeAttribute('maxlength');
}
Ignoring Audio/Video Autoplay Restrictions:
// Ignore audio/video autoplay restriction
var mediaElements = document.getElementsByTagName('video');
for (var i = 0; i < mediaElements.length; i++) {
mediaElements[i].removeAttribute('autoplay');
}
Removing Password Masking:
// Remove password masking
var passwordFields = document.querySelectorAll('input[type="password"]');
for (var i = 0; i < passwordFields.length; i++) {
passwordFields[i].type = 'text';
}
Bypassing Scrollbar Hiding:
// Bypass scrollbar hiding
document.documentElement.style.overflow = 'scroll';
Disabling Form Field Validation:
// Disable form field validation
var form = document.querySelector('form');
form.noValidate = true;
Removing jQuery Validation:
// Replace "your-form-id" with the actual ID of your form
var formId = "your-form-id";
// Remove jQuery validation rules
$("#" + formId).validate().resetForm();
// Remove jQuery validation plugin data
$("#" + formId).removeData("validator").removeData("unobtrusiveValidation");
// Remove jQuery validation error messages
$("#" + formId + " .field-validation-error").empty();
$("#" + formId + " .input-validation-error").removeClass("input-validation-error");
Disabling Right-Click Restrictions:
// Remove right-click restriction
document.addEventListener('contextmenu', function (event) {
event.preventDefault();
}, false);
Removing Input Field Restrictions:
// Remove input field restrictions
var inputElements = document.getElementsByTagName('input');
for (var i = 0; i < inputElements.length; i++) {
inputElements[i].readOnly = false;
inputElements[i].disabled = false;
}
Overriding CSS Visibility Restrictions:
// Override CSS visibility restriction
var elements = document.querySelectorAll('[style*="visibility: hidden"]');
for (var i = 0; i < elements.length; i++) {
elements[i].style.visibility = 'visible';
}
Enabling Disabled Buttons:
// Enable disabled buttons
var buttons = document.getElementsByTagName('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].disabled = false;
}
Disabling Scroll Restrictions:
// Remove scroll restriction
document.body.style.overflow = 'auto';
Bypassing JavaScript Function Restrictions:
// Bypass JavaScript function restriction
window.alert = function(message) {
console.log(message);
};
Enabling Right-Click Image Saving:
// Enable right-click image saving
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length; i++) {
images[i].addEventListener('contextmenu', function (event) {
event.stopPropagation();
}, false);
}
