Creating Custom Tab Designs Example using JavaScript
In this tutorial, we will create multiple tabs designs using vanilla Javascript and custom CSS we also see how we can get the same approach using jquery.
Table of content:
- Example 1: Horizontal custom tabs
- Example 2: Vertical custom tabs
- Example 3: Horizontal custom tabs using jQuery
- Example 4: Vertical custom tabs using jQuery
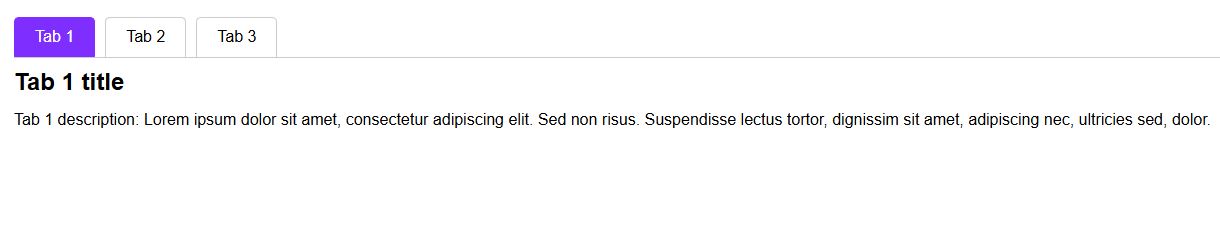
Example 1: Horizontal custom tabs
<div class="ath_tab_container">
<ul class="ath_tabs">
<li class="ath_tab active" data-tab="tab1">Tab 1</li>
<li class="ath_tab" data-tab="tab2">Tab 2</li>
<li class="ath_tab" data-tab="tab3">Tab 3</li>
</ul>
<div class="ath_tab_content" id="tab1">
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab2">
<h2>Tab 2 title</h2>
<p>Tab 2 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab3">
<h2>Tab 3 title</h2>
<p>Tab 3 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
*{
margin: 0;
padding: 0;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
h2, p{
margin-bottom: 15px;
}
.ath_tab_container {
margin: 20px;
}
.ath_tabs {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.ath_tab {
padding: 10px 20px;
margin-right: 10px;
border: 1px solid #ccc;
border-bottom: none;
cursor: pointer;
border-radius: 5px 5px 0 0 ;
}
.ath_tab:hover {
background-color: #7e2eff;
color: #fff;
border: 1px solid #7e2eff;
}
.ath_tab.active {
background-color: #7e2eff;
color: #fff;
border: 1px solid #7e2eff;
}
.ath_tab_content {
display: none;
padding: 10px 0;
border-top: 1px solid #ccc;
}
.ath_tab_content.active {
display: block;
}
const tabs = document.querySelectorAll('.ath_tab');
const tabContents = document.querySelectorAll('.ath_tab_content');
function showTab(tabIndex) {
tabs.forEach((tab) => {
tab.classList.remove('active');
});
tabContents.forEach((content) => {
content.classList.remove('active');
});
tabs[tabIndex].classList.add('active');
tabContents[tabIndex].classList.add('active');
}
tabs.forEach((tab, index) => {
tab.addEventListener('click', () => {
showTab(index);
});
});
showTab(0); // show first tab by default
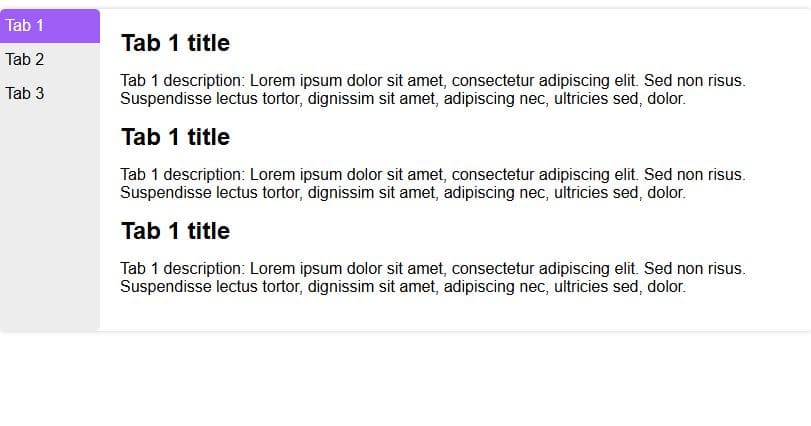
Example 2: Vertical custom tabs
<div class="ath_tab_container">
<ul class="ath_tabs">
<li class="ath_tab active" data-tab="tab1">Tab 1</li>
<li class="ath_tab" data-tab="tab2">Tab 2</li>
<li class="ath_tab" data-tab="tab3">Tab 3</li>
</ul>
<div class="ath_tab_content" id="tab1">
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab2">
<h2>Tab 2 title</h2>
<p>Tab 2 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab3">
<h2>Tab 3 title</h2>
<p>Tab 3 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
*{
margin: 0;
padding: 0;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
h2, p{
margin-bottom: 15px;
}
.ath_tab_container {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
width: 1024px;
max-width: 100%;
margin: 0 auto;
padding: 0;
box-shadow: 0 0 5px rgba(0,0,0,.2);
margin-top: 20px;
border-radius: 5px;
}
.ath_tabs {
list-style: none;
padding: 0;
margin: 0;
min-width: 100px;
background: #ededed;
border-radius: 5px;
overflow: hidden;
}
.ath_tab{
padding: 8px 5px;
cursor: pointer;
}
.ath_tab.active {
/* border-bottom: 2px solid #333; */
background: #9e5df5;
color: #fff;
}
.ath_tab_content {
display: none;
padding: 20px;
}
.ath_tab_content.active {
display: block;
}
const ath_tabs = document.querySelectorAll('.ath_tab');
const tabContents = document.querySelectorAll('.ath_tab_content');
function showTab(tabIndex) {
ath_tabs.forEach((tab) => {
tab.classList.remove('active');
});
tabContents.forEach((content) => {
content.classList.remove('active');
});
ath_tabs[tabIndex].classList.add('active');
tabContents[tabIndex].classList.add('active');
}
ath_tabs.forEach((tab, index) => {
tab.addEventListener('click', () => {
showTab(index);
});
});
showTab(0); // show first tab by default
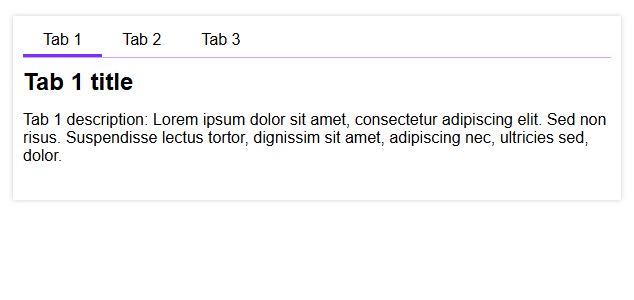
Example 3: Horizontal custom tabs using jQuery
<script src="https://code.jquery.com/jquery-3.6.4.min.js" integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<div class="ath_tab_container">
<ul class="ath_tabs">
<li class="ath_tab active" data-tab="tab1">Tab 1</li>
<li class="ath_tab" data-tab="tab2">Tab 2</li>
<li class="ath_tab" data-tab="tab3">Tab 3</li>
</ul>
<div class="ath_tab_content" id="tab1">
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab2">
<h2>Tab 2 title</h2>
<p>Tab 2 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab3">
<h2>Tab 3 title</h2>
<p>Tab 3 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
*{
margin: 0;
padding: 0;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
h2, p{
margin-bottom: 15px;
}
.ath_tab_container {
margin: 20px;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
padding: 10px;
}
.ath_tabs {
list-style: none;
padding: 0;
margin: 0;
display: flex;
border-bottom: 1px solid #c7a6ff;
}
.ath_tab {
padding: 5px 20px;
border-bottom: none;
cursor: pointer;
border-radius: 5px 5px 0 0 ;
}
.ath_tab:hover {
border-bottom: 3px solid #7e2eff;
}
.ath_tab.active {
border-bottom: 3px solid #7e2eff;
}
.ath_tab_content {
display: none;
padding: 10px 0;
}
.ath_tab_content.active {
display: block;
}
$(document).ready(function() {
// Show the first tab by default
$('.ath_tab:first-of-type').addClass('active');
$('.ath_tab_content:first-of-type').addClass('active');
// Switch tabs when a tab link is clicked
$('.ath_tab').click(function() {
// Remove the active class from all tab links and tab contents
$('.ath_tab').removeClass('active');
$('.ath_tab_content').removeClass('active');
// Add the active class to the clicked tab link
$(this).addClass('active');
// Get the ID of the corresponding tab content and add the active class to it
var tabID = $(this).attr('data-tab');
$('#' + tabID).addClass('active');
});
});
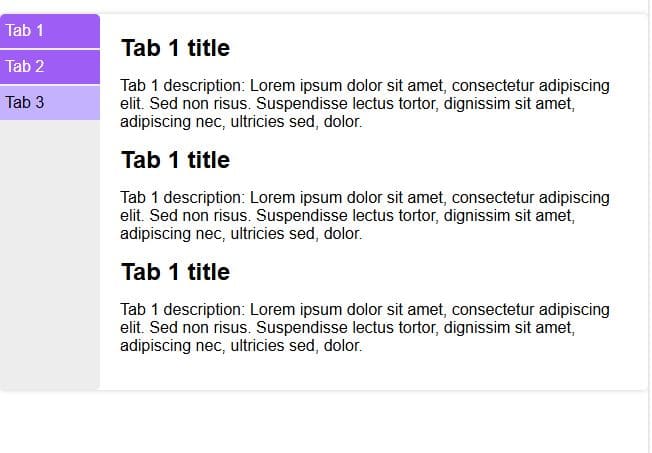
Example 4: Vertical custom tabs using jQuery
<script src="https://code.jquery.com/jquery-3.6.4.min.js" integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<div class="ath_tab_container">
<ul class="ath_tabs">
<li class="ath_tab active" data-tab="tab1">Tab 1</li>
<li class="ath_tab" data-tab="tab2">Tab 2</li>
<li class="ath_tab" data-tab="tab3">Tab 3</li>
</ul>
<div class="ath_tab_content" id="tab1">
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
<h2>Tab 1 title</h2>
<p>Tab 1 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab2">
<h2>Tab 2 title</h2>
<p>Tab 2 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="ath_tab_content" id="tab3">
<h2>Tab 3 title</h2>
<p>Tab 3 description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
*{
margin: 0;
padding: 0;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
h2, p{
margin-bottom: 15px;
}
.ath_tab_container {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
width: 1024px;
max-width: 100%;
margin: 0 auto;
padding: 0;
box-shadow: 0 0 5px rgba(0,0,0,.2);
margin-top: 20px;
border-radius: 5px;
}
.ath_tabs {
list-style: none;
padding: 0;
margin: 0;
min-width: 100px;
background: #ededed;
border-radius: 5px;
overflow: hidden;
}
.ath_tab {
padding: 8px 5px;
cursor: pointer;
background: #c5b2ff;
margin-bottom: 2px;
}
.ath_tab:hover {
background: #9e5df5;
color: #fff;
}
.ath_tab.active {
/* border-bottom: 2px solid #333; */
background: #9e5df5;
color: #fff;
}
.ath_tab_content {
display: none;
padding: 20px;
}
.ath_tab_content.active {
display: block;
}
$(document).ready(function() {
// Show the first tab by default
$('.ath_tab:first-of-type').addClass('active');
$('.ath_tab_content:first-of-type').addClass('active');
// Switch tabs when a tab link is clicked
$('.ath_tab').click(function() {
// Remove the active class from all tab links and tab contents
$('.ath_tab').removeClass('active');
$('.ath_tab_content').removeClass('active');
// Add the active class to the clicked tab link
$(this).addClass('active');
// Get the ID of the corresponding tab content and add the active class to it
var tabID = $(this).attr('data-tab');
$('#' + tabID).addClass('active');
});
});