Converting Bootstrap Tabs Into Accordions In Mobile View using CSS only
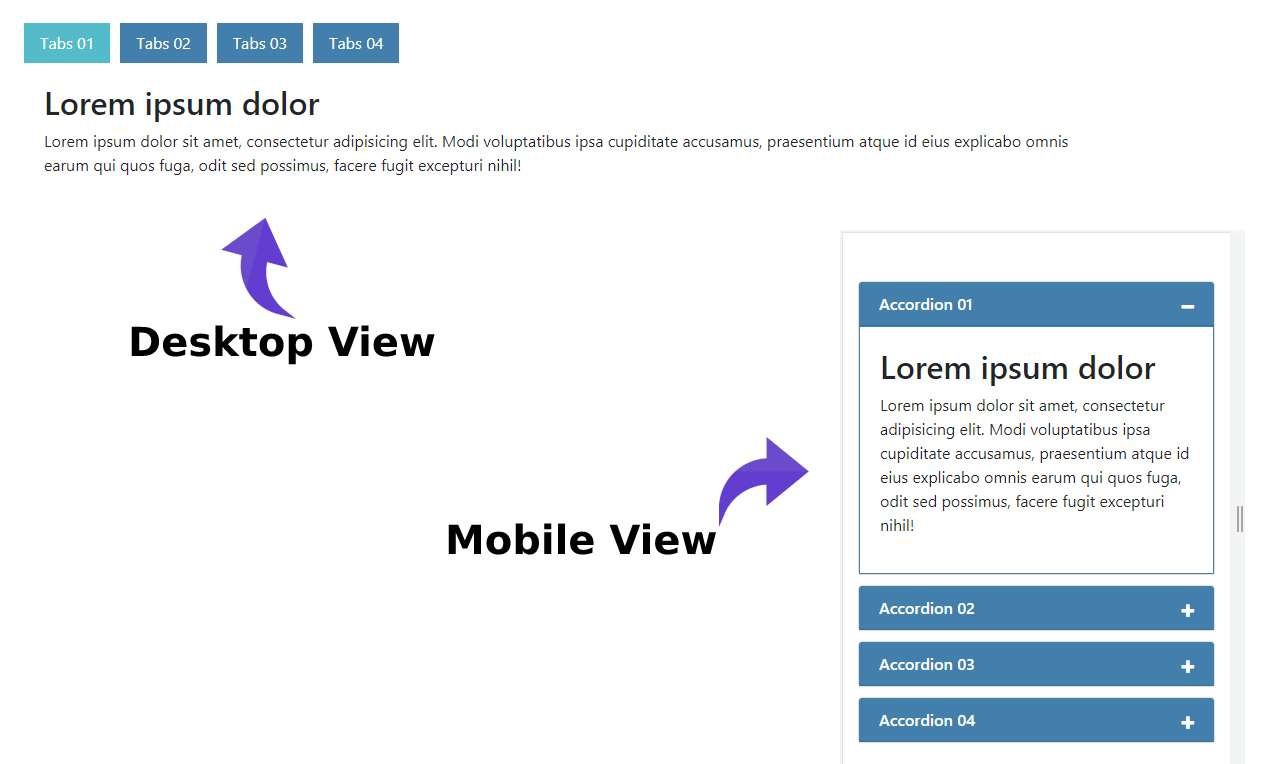
This is really simple to make the regular Bootstrap tabs fully responsive and mobile-friendly only using CSS and a bit of jquery code. The CSS breakpoint automatically changes the Bootstrap tabs component into a collapsible and expandable accordion interface when the screen size is smaller than a specific breakpoint.
The interesting thing is only CSS media query can change tabs into an accordion
for this, we have already a tabs button and accordion header/button and the content area is single so that we don't need to write content multiple times,
When we change screen size from desktop to mobile version then tabs button will hide, and accordion header will be visible, and that's it,
and jquery function is changing plus icon into minus icon only.
There is a lot of jquery plugin available on the internet for doing the same, But we are not using the plugin.

First, create index.html
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js
<section class="ourwork-tab-wrap">
<div class="container">
<ul id="tabs" class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a id="tab-A" href="#pane-A" class="nav-link active" data-toggle="tab" role="tab">Tabs 01</a>
</li>
<li class="nav-item">
<a id="tab-B" href="#pane-B" class="nav-link" data-toggle="tab" role="tab">Tabs 02</a>
</li>
<li class="nav-item">
<a id="tab-C" href="#pane-C" class="nav-link" data-toggle="tab" role="tab">Tabs 03</a>
</li>
<li class="nav-item">
<a id="tab-D" href="#pane-D" class="nav-link" data-toggle="tab" role="tab">Tabs 04</a>
</li>
</ul>
<div id="content" class="tab-content" role="tablist">
<div id="pane-A" class="card tab-pane fade show active" role="tabpanel" aria-labelledby="tab-A">
<div class="card-header" role="tab" id="heading-A">
<h5 class="mb-0">
<!-- Note: `data-parent` removed from here -->
<a data-toggle="collapse" href="#collapse-A" aria-expanded="true" aria-controls="collapse-A">
Accordion 01
<i class="fa fa-plus"></i>
</a>
</h5>
</div>
<!-- Note: New place of `data-parent` -->
<div id="collapse-A" class="collapse show" data-parent="#content" role="tabpanel" aria-labelledby="heading-A">
<div class="card-body new-card-body">
<div class="row">
<div class="col-md-12">
<h2>Lorem ipsum dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi voluptatibus ipsa cupiditate accusamus, praesentium atque id eius explicabo omnis earum qui quos fuga, odit sed possimus, facere fugit excepturi nihil!</p>
</div>
</div>
</div>
</div>
</div>
<div id="pane-B" class="card tab-pane fade" role="tabpanel" aria-labelledby="tab-B">
<div class="card-header" role="tab" id="heading-B">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" href="#collapse-B" aria-expanded="false" aria-controls="collapse-B">
Accordion 02
<i class="fa fa-plus"></i>
</a>
</h5>
</div>
<div id="collapse-B" class="collapse" data-parent="#content" role="tabpanel" aria-labelledby="heading-B">
<div class="card-body">
<div class="row">
<div class="col-md-12">
<h2>Lorem ipsum dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi voluptatibus ipsa cupiditate accusamus, praesentium atque id eius explicabo omnis earum qui quos fuga, odit sed possimus, facere fugit excepturi nihil!</p>
</div>
</div>
</div>
</div>
</div>
<div id="pane-C" class="card tab-pane fade" role="tabpanel" aria-labelledby="tab-C">
<div class="card-header" role="tab" id="heading-C">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" href="#collapse-C" aria-expanded="false" aria-controls="collapse-C">
Accordion 03
<i class="fa fa-plus"></i>
</a>
</h5>
</div>
<div id="collapse-C" class="collapse" role="tabpanel" data-parent="#content" aria-labelledby="heading-C">
<div class="card-body">
<div class="row">
<div class="col-md-12">
<h2>Lorem ipsum dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi voluptatibus ipsa cupiditate accusamus, praesentium atque id eius explicabo omnis earum qui quos fuga, odit sed possimus, facere fugit excepturi nihil!</p>
</div>
</div>
</div>
</div>
</div>
<div id="pane-D" class="card tab-pane fade" role="tabpanel" aria-labelledby="tab-D">
<div class="card-header" role="tab" id="heading-D">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" href="#collapse-D" aria-expanded="false" aria-controls="collapse-D">
Accordion 04
<i class="fa fa-plus"></i>
</a>
</h5>
</div>
<div id="collapse-D" class="collapse" role="tabpanel" data-parent="#content" aria-labelledby="heading-D">
<div class="card-body">
<div class="row">
<div class="col-md-12">
<h2>Lorem ipsum dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi voluptatibus ipsa cupiditate accusamus, praesentium atque id eius explicabo omnis earum qui quos fuga, odit sed possimus, facere fugit excepturi nihil!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.all-tab-img img {
padding-bottom: 20px;
}
.all-tab-img img:nth-last-child(2) {
padding-bottom:0;
}
.ourwork-tab-wrap{
padding: 50px 0px;
position: relative;
}
.ourwork-tab-wrap .nav-tabs {
display:none;
border-bottom: none;
}
.ourwork-tab-wrap .nav-tabs .nav-item {
background: #427fad;
margin-right: 10px;
margin-bottom: 0px;
}
.ourwork-tab-wrap .nav-tabs .nav-link{
border: none;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
color: #fff;
}
.ourwork-tab-wrap .nav-tabs .nav-item.show .nav-link, .nav-tabs .nav-link.active{
background: #54bbca;
color: #fff;
}
@media(min-width:768px) {
.ourwork-tab-wrap .nav-tabs {
display: flex;
}
.ourwork-tab-wrap .card {
border: none;
}
.ourwork-tab-wrap .card .card-header {
display:none;
}
.ourwork-tab-wrap .card .collapse{
display:block;
}
}
@media(max-width:767px){
.ourwork-tab-wrap .tab-content > .tab-pane {
display: block !important;
opacity: 1;
margin-bottom: 10px;
}
.ourwork-tab-wrap .card-header {
background: #427fad;
color: #fff;
border-bottom: 1px solid rgba(0,0,0,.125);
}
.ourwork-tab-wrap .card-header h5 a{
background: #427fad;
color: #fff;
border-bottom: none;
text-decoration: none;
font-size: 16px;
display: block;
}
.ourwork-tab-wrap .card-header h5 a i {
float: right;
padding-top: 5px;
}
.ourwork-tab-wrap .card-body {
border: 1px solid #427fad;
}
.ourwork-tab-wrap .card-header h5 a:hover {
color: #fff;
}
}
$(document).ready(function(){
// Add minus icon for collapse element which is open by default
$(".collapse.show").each(function(){
$(this).prev(".card-header").find(".fa").addClass("fa-minus").removeClass("fa-plus");
});
// Toggle plus minus icon on show hide of collapse element
$(".collapse").on('show.bs.collapse', function(){
$(this).prev(".card-header").find(".fa").removeClass("fa-plus").addClass("fa-minus");
}).on('hide.bs.collapse', function(){
$(this).prev(".card-header").find(".fa").removeClass("fa-minus").addClass("fa-plus");
});
});
