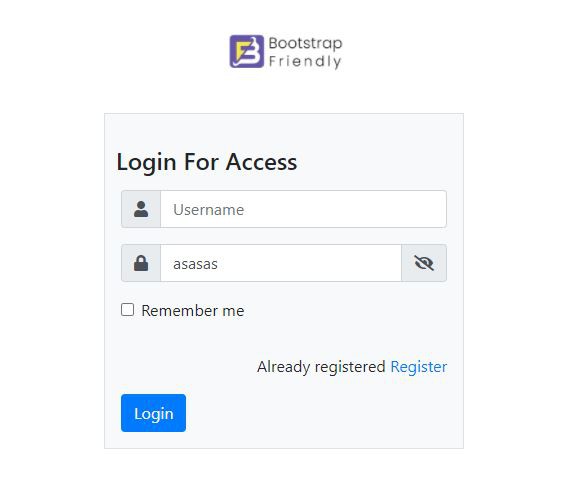
Login form with password show and hide button using JavaScript
Hello, friends in this article we will discuss How to create a login form with a password show and hide option. Here is the quick solution to build a password show and hide button in the login form using a simple JavaScript function. Every modern website or web application provides a login functionality. So, it is necessary to add a password show hide button inside the login form password field. and in this tutorial, we will also change the eye icon through function, so that it makes a user-friendly UI.
In this tutorial, we walk through the complete process of creating a password show hide system and toggle eye icon using a simple JavaScript function. we can also create it using jquery in a few lines of code but know a day's JavaScript is the most popular language and first browsing language. So that we will create a password show hide button using JS.
When we filling up a form, then we face a situation where we type the password and we want to see that what I have entered. if you wandering to find that solution then you are in the right place.
BASIC STEP TO DO THAT
Let's have a look. Here are basic simple steps that help you to build a login form with a password show and button.
Step 01: Create a login form with the input field which has type password
Step 02: Write some CSS to style them
Step 03: Finally write JS function to toggle the password show hide

Step 01: create a login form with the input field which has type password
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous" />
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous" />
<div class="container-fluid">
<div class="row d-flex justify-content-center align-items-center m-0" style="height: 100vh;">
<div class="login_oueter">
<div class="col-md-12 logo_outer">
<img src="https://bootstrapfriendly.com/static/images/bootstrapfriendly_logo.png" />
</div>
<form action="" method="post" id="login" autocomplete="off" class="bg-light border p-3">
<div class="form-row">
<h4 class="title my-3">Login For Access</h4>
<div class="col-12">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1"><i class="fas fa-user"></i></span>
</div>
<input name="username" type="text" value="" class="input form-control" id="username" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1" />
</div>
</div>
<div class="col-12">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1"><i class="fas fa-lock"></i></span>
</div>
<input name="password" type="password" value="" class="input form-control" id="password" placeholder="password" required="true" aria-label="password" aria-describedby="basic-addon1" />
<div class="input-group-append">
<span class="input-group-text" onclick="password_show_hide();">
<i class="fas fa-eye" id="show_eye"></i>
<i class="fas fa-eye-slash d-none" id="hide_eye"></i>
</span>
</div>
</div>
</div>
<div class="col-6">
<div class="form-group form-check text-left">
<input type="checkbox" name="remember" class="form-check-input" id="remember_me" />
<label class="form-check-label" for="remember_me">Remember me</label>
</div>
</div>
<div class="col-sm-12 pt-3 text-right">
<p>Already registered <a href="#">Register</a></p>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit" name="signin">Login</button>
</div>
</div>
</form>
</div>
</div>
</div>
Step 02: write some CSS to style them
Here we are using bootstrap for basic styling and making our form responsive, and I am going to write some custom styling so that that form will appear in the middle and will look better
.login_oueter {
width: 360px;
max-width: 100%;
}
.logo_outer{
text-align: center;
}
.logo_outer img{
width:120px;
margin-bottom: 40px;
}
Step 03: finally write js function to toggle the password show hide
function password_show_hide() {
var x = document.getElementById("password");
var show_eye = document.getElementById("show_eye");
var hide_eye = document.getElementById("hide_eye");
hide_eye.classList.remove("d-none");
if (x.type === "password") {
x.type = "text";
show_eye.style.display = "none";
hide_eye.style.display = "block";
} else {
x.type = "password";
show_eye.style.display = "block";
hide_eye.style.display = "none";
}
}
