Banner design with form and animated text in bootstrap
Banner also called a hero section off any modern website. It is the very first thing for user attraction of any modern website. in this article, we will create a different type of banner design with a live demo using bootstrap. Every design you customize with our try-it-yourself editor.
Bootstrap is a CSS and Javascript framework used to design modern webpages. It is the widely used CSS framework due to its simplicity and ease of implementation. In any web, application Bootstrap is used along with HTML, JavaScript, and a little bit of custom CSS to make the webpages interactive.
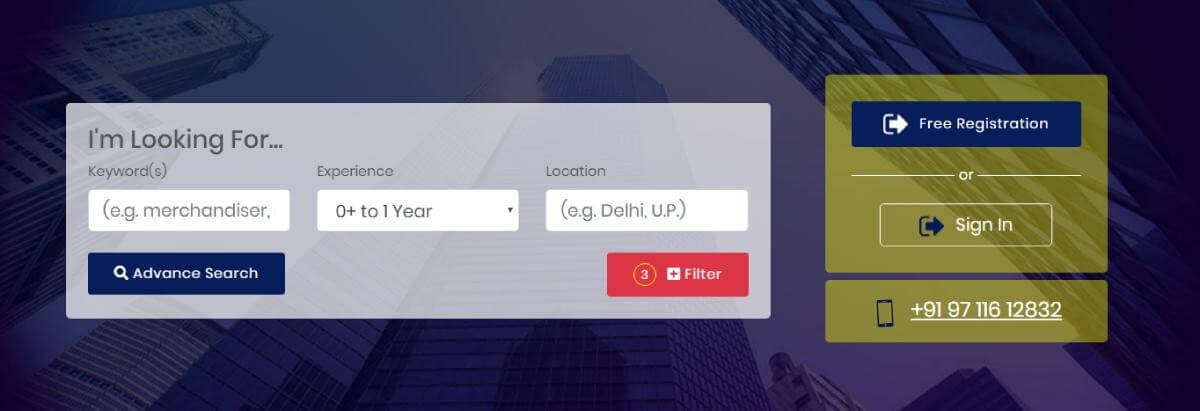
Example 01: In this example, I have created the banner using the Bootstrap container and some custom CSS classes. The row class is further divided into two columns. in the left column I have designed an attractive filter form and right side we have created CTA button for login and call.
Example 01 code implementation:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700" rel="stylesheet">
<!-- Bootstrap CSS File -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">
<title>bootstrapfriendly- Banner design</title>
<style>
/*section-banner start*/
body {
font-family: "Poppins", sans-serif;
color:
#555555;
}
html {
scroll-behavior: smooth;
}
/*job category area*/
#left_tab_nav .nav-pills .nav-link {
position: relative;
margin-top: 2px;
transition: none;
}
#left_tab_nav .nav-pills .nav-link.active:after,
.nav-pills .show>.nav-link:after {
content: "";
position: absolute;
left: 100%;
top: 50%;
margin-top: -13px;
border-left: 0;
border-bottom: 13px solid transparent;
border-top: 13px solid transparent;
border-left: 10px solid #081e5b;
}
#left_tab_nav .nav-pills .nav-link.active,
.nav-pills .show>.nav-link {
color:
#fff;
background:
#081e5b;
}
#left_tab_nav .nav-pills .nav-link:hover:after {
content: "";
position: absolute;
left: 100%;
top: 50%;
margin-top: -13px;
border-left: 0;
border-bottom: 13px solid transparent;
border-top: 13px solid transparent;
border-left: 10px solid #081e5b;
}
#left_tab_nav .nav-pills .nav-link:hover {
color:
#fff;
background:
#081e5b;
}
/*button style*/
/*section-banner start*/
.section-banner {
width: 100%;
background: linear-gradient(45deg, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0)),
url("https://picsum.photos/id/112/2000/800");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
min-height: 400px;
padding-top: 70px;
padding-bottom: 80px;
padding-left: 60px;
padding-right: 60px;
}
.main_search_outer {
/* margin-top: -100px;*/
z-index: 99;
padding: 25px;
border-radius: 5px;
box-shadow: 0 0 2px 0px rgba(0, 0, 0, 0.3);
background-color:
rgba(255, 255, 255, 0.7);
}
.banner_right_up {
background-color:
rgba(255, 255, 0, 0.4);
color:
#fff;
padding: 30px;
border-radius: 5px;
}
.orbdr1 {
color:
#fff;
position: relative;
display: block;
text-align: center;
margin: 20px auto;
}
.orbdr1:after {
content: "";
width: 45%;
position: absolute;
height: 1px;
background-color:
#fff;
left: 0px;
top: 50%;
color:
#fff;
}
.orbdr1:before {
content: "";
width: 45%;
position: absolute;
height: 1px;
background-color:
#fff;
right: 0px;
top: 50%;
color:
#fff;
}
.banner_right_up2 {
background-color:
rgba(255, 255, 0, 0.4);
color:
#fff;
padding: 30px;
border-radius: 5px;
}
.add_number_btn {
display: inline-block;
padding: 2px;
width: 26px;
height: 26px;
border-radius: 100%;
border: 1px solid #ffff00;
margin-right: 8px;
font-size: 14px;
}
.modal-dialog-scrollable .modal-body {
overflow-y: auto !important;
height: 77vh;
}
.modal-open .modal {
overflow-x: hidden;
overflow-y: hidden;
/* overflow-y: auto; */
}
.modal-dialog {
margin: 0.2rem auto;
}
/*======================================
//--//--> BUTTON
======================================*/
.btn {
transition: 0.5s ease;
}
.btn.btn-b {
border-radius: 0;
padding: 0.7rem 1.8rem;
letter-spacing: 0.05rem;
border-radius: 4px;
}
.btn.btn-b {
background-color:
#081e5b;
color:
#fff;
}
.btn.btn-b:hover {
background-color:
#000000;
color:
#ffffff;
}
</style>
</head>
<body>
<section class="section-banner">
<div class="container-fluid">
<div class="row">
<div class="col-lg-8 pt-5">
<div class="col-md-12 main_search_outer ">
<h3>I'm Looking For...</h3>
<div class="row">
<div class="col-md-4 mb-2">
<div class="form-group">
<label for="Type">Keyword(s)</label>
<input type="text" class="form-control form-control-lg form-control-a"
placeholder="(e.g. merchandiser, designer)">
</div>
</div>
<div class="col-md-4 mb-2">
<div class="form-group">
<label for="Type">Experience</label>
<select class="form-control form-control-lg form-control-a" id="Type">
<option value="0">---Select---</option>
<option value="1">0+ to 1 Year</option>
<option value="2">1+ to 2 Years</option>
<option value="3">2+ to 5 Years</option>
<option value="4">5+ to 7 Years</option>
<option value="5">7+ to 10 Years</option>
<option value="6">10+ to 15 Years</option>
<option value="7">More than 15 Years</option>
</select>
</div>
</div>
<div class="col-md-4 mb-2">
<div class="form-group">
<label for="Type">Location</label>
<input type="text" class="form-control form-control-lg form-control-a"
placeholder="(e.g. Delhi, U.P.)">
</div>
</div>
<div class="col-sm-6 text-left">
<button type="submit" class="btn btn-b"><span class="fa fa-search"
aria-hidden="true"></span> Advance Search </button>
</div>
<div class="col-sm-6 text-right">
<button type="submit" class="btn btn-b bg-danger" data-toggle="modal"
data-target="#exampleModalScrollable"><span class="add_number_btn">3</span>
<i class="fas fa-plus-square"></i> Filter </button>
</div>
</div>
</div>
</div>
<!-- right column -->
<div class="col-lg-4 pt-3">
<div class="col-xl-10 offset-xl-1 banner_right_up text-center">
<a href="#" class="btn btn-b w-100"><img src="images/icons/1.png" style="width:28px;"
class="mr-2"> Free Registration</a>
<span class="orbdr1">or</span>
<a href="#" class="btn btn-outline-light w-75 btn-lg"><img src="images/icons/2.png"
style="width:28px;" class="mr-2"> Sign In</a>
</div>
<div class="col-xl-10 offset-xl-1 text-center banner_right_up mt-2 p-3 ">
<img src="images/icons/3.png" style="width:34px;"
class="mr-2 wow tada infinite animated animated animated">
<a href="tel:+910000000000" style="font-size:24px; color:
#fff;">+91 0000000000</a>
</div>
</div>
</div>
</div>
</section>
<!-- banner with main search End -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
The output of example 01:

Example 02: Animated writing text banner or hero section design. In this example, I have created the Animated writing text banner design which has awesome looks. Sometimes we need in a web page, banner or hero section for writing text animation this example is perfect for creating animated writing text you customize its time duration and anything in provided code javascript
Example 02 code implementation:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" >
<title>Animated writing text banner design </title>
<style>
#banner_abs {
background: linear-gradient(rgba(0,0,0,.5),rgba(0,0,0,.5)), url(https://picsum.photos/id/1/2400/500);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.banner_common {
width: 100%;
overflow: hidden;
color:
#fff;
}
.banner_common .row {
min-height: 450px;
}
.big_title {
position: relative;
padding-bottom: 10px;
font-size: 40px;
line-height: 45px;
}
.text-uppercase {
letter-spacing: 0.1em;
}
</style>
</head>
<body>
<section id="banner_abs" class="banner_common">
<div class="container px-0">
<div class="row d-flex align-items-center">
<div class="col-sm-12">
<div class="col-sm-12 text-left ">
<div class=" upper text-white ">
<!-- <p class="m-0 text-white">We believe on comfort</p> -->
<h2 class="text-uppercase text-white big_title"><span class="line">About Us</span></h2>
<h3 class="text-uppercase text-white"><span class="typed-text"> </span><span class="cursor typing"> </span></h3>
<a href="https://bootstrapfriendly.com/" class="btn btn-primary mt-3">About us</a>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
const typed_text_span = document.querySelector(".typed-text");
const cursor_span = document.querySelector(".cursor");
const text_array = ["WELCOME TO Abdul Tech Hub","We provide free code source", "Abdul Tech Hub Helps to Build Best web application"];
const typing_delay = 100;
const erasing_delay = 20;
const new_tex_elay = 100; // Delay between current and next text
let text_arrayIndex = 0;
let charIndex = 0;
function type() {
if (charIndex < text_array[text_arrayIndex].length) {
if(!cursor_span.classList.contains("typing")) cursor_span.classList.add("typing");
typed_text_span.textContent += text_array[text_arrayIndex].charAt(charIndex);
charIndex++;
setTimeout(type, typing_delay);
}
else {
cursor_span.classList.remove("typing");
setTimeout(erase, new_tex_elay);
}
}
function erase() {
if (charIndex > 0) {
if(!cursor_span.classList.contains("typing")) cursor_span.classList.add("typing");
typed_text_span.textContent = text_array[text_arrayIndex].substring(0, charIndex-1);
charIndex--;
setTimeout(erase, erasing_delay);
}
else {
cursor_span.classList.remove("typing");
text_arrayIndex++;
if(text_arrayIndex>=text_array.length) text_arrayIndex=0;
setTimeout(type, typing_delay + 1100);
}
}
document.addEventListener("DOMContentLoaded", function() { // On DOM Load initiate the effect
if(text_array.length) setTimeout(type, new_tex_elay + 250);
});
</script>
</body>
</html>
The output of example 02:

