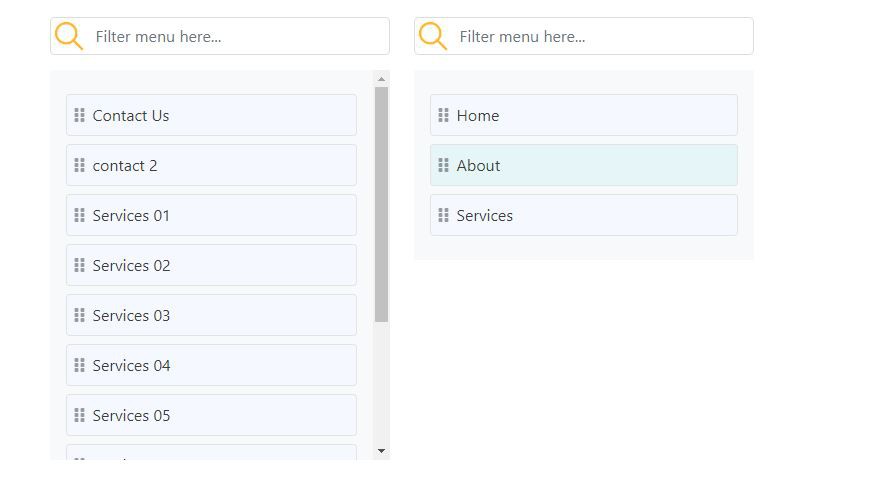
How to create draggable, droppable and sortable menu using jQuery UI
jQuery UI is built on top of the jQuery JavaScript Library. and a mixture of user interfaces effects and methods which can apply to the web page using the jquery method.
In this article, we will discuss the sortable method and it works as like draggable and droppable,
we will also generate a unique id while sorting or dragging dropping
If you are working on cms or any backend application it will help you to create a dragging and dropping menu or other elements

We will follow some steps for a better understanding:
- Step 01: Creating an index.html file
- step 02: Create a Jquery function for performing operations
- step 03: finally we will create a style sheet for better looks
we can generate a unique id like this we will use the below function for further operation
var idCount = 1;
$(".menu_list .alert_box").each(function () {
$(this).attr("id", "m_" + idCount);
idCount++;
});
Step 01: Creating an index.html file
<!-- Bootstrap 4 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" />
<link href="css/style.css" rel="stylesheet" />
<!-- jquiery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- jquery ui -->
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<!-- custom function inculde it above th body closing tag some times it not works in head tag -->
<script src="js/custom-js.js"></script>
<div class="container p-4">
<div class="row m-0" id="add_new_view_row">
<div class="col-md-4 border-right sortable_left">
<input type="text" class="form-control mb-0" placeholder="Filter menu here..." id="myInput"
onkeyup="myFunction_dashboard()" />
<ul id="sortable1" class="pl-0 menu_list js-sortable-group js-drop-target bg-light p-3">
<li class="ui-state-default">
<div id="r_1" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Contact">
<i class="fas fa-grip-vertical d_icon"></i>Contact Us
</div>
</li>
<li class="ui-state-default">
<div id="r_2" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="contact2">
<i class="fas fa-grip-vertical d_icon"></i>contact 2
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services01">
<i class="fas fa-grip-vertical d_icon"></i>Services 01
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services02">
<i class="fas fa-grip-vertical d_icon"></i>Services 02
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services03">
<i class="fas fa-grip-vertical d_icon"></i>Services 03
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services04">
<i class="fas fa-grip-vertical d_icon"></i>Services 04
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services05">
<i class="fas fa-grip-vertical d_icon"></i>Services 05
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services06">
<i class="fas fa-grip-vertical d_icon"></i>Services 06
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services07">
<i class="fas fa-grip-vertical d_icon"></i>Services 07
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services08">
<i class="fas fa-grip-vertical d_icon"></i>Services 08
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services09">
<i class="fas fa-grip-vertical d_icon"></i>Services 09
</div>
</li>
</ul>
</div>
<div class="col-md-4 sortable_right">
<input type="text" class="form-control mb-0" placeholder="Filter menu here..." id="myInput2"
onkeyup="myFunction_dashboard2()" />
<ul id="sortable2" class="pl-0 menu_list js-sortable-group js-drop-target bg-light p-3">
<li class="ui-state-default">
<div id="r_1" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Home">
<i class="fas fa-grip-vertical d_icon"></i>Home
</div>
</li>
<li class="ui-state-default">
<div id="r_2" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="About">
<i class="fas fa-grip-vertical d_icon"></i>About
</div>
</li>
<li class="ui-state-default">
<div id="r_3" class="p-2 alert alert-secondary fade show alert_box course d-block"
optiondata="Services">
<i class="fas fa-grip-vertical d_icon"></i>Services
</div>
</li>
</ul>
</div>
</div>
</div>
Step 02: Create a Jquery function for performing operations
Now Create a Jquery function for sorting and searching and include it above the closing body tag
function stopHandler(event, obj) {
var elem = obj.item[0];
var sampleSortableGroup = $(".js-sortable-group").first().clone().html("");
var idCount = 1;
$(".menu_list .alert_box").each(function () {
$(this).attr("id", "m_" + idCount);
idCount++;
});
}
$(".js-sortable-parent").sortable().disableSelection();
var sortableGroup = $(".js-sortable-group")
.sortable({
connectWith: ".js-drop-target",
stop: stopHandler,
})
.disableSelection();
function myFunction_dashboard() {
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById("myInput");
filter = input.value.toUpperCase();
ul = document.getElementById("sortable1");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("div")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
function myFunction_dashboard2() {
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById("myInput2");
filter = input.value.toUpperCase();
ul = document.getElementById("sortable2");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("div")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
