Sticky bottom navbar using jquery
In our previous tutorial, we have seen How to Show Another big Image On Hover Using JQuery. In this tutorial, we are going to crea...

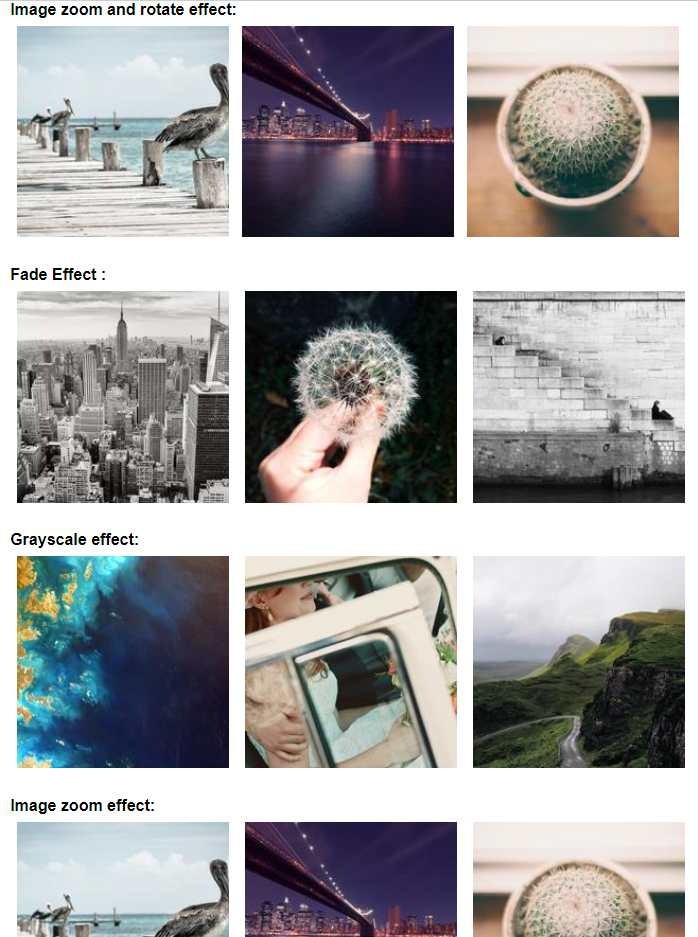
In our previous tutorial, we have seen How to Show Another big Image On Hover Using JQuery. In this tutorial, we are going to crea...

In our previous tutorial, we have seen Service displaying with icon hover effect In this tutorial, we are going to create more ima...

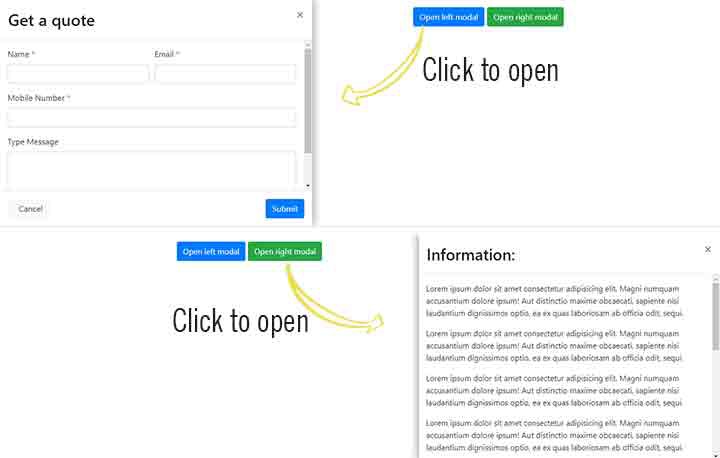
Hello friends, in this article we will learn How To Create a Bootstrap 4 modal animated from the right or left side of the screen ...

In this tutorial I am going to solve more menu item issue, Let say, I have navigation of 12 items, and when resolution gets small...

Service displaying with icon and danger hover effect on div hover using a pseudo-element after in custom CSS and bootstrap 4...
In this tutorial, we are going to Create awesome background effects with particles.jsParticles.js:Particles.js is a lightweigh...

This is an awesome owl carousel with rang slider-like progress bar and carousel slider control in both the progress bar and t...

In our previous tutorial, we have seen Sticky bottom navbar using jquery, In this tutorial, we are going to create a custom sideba...

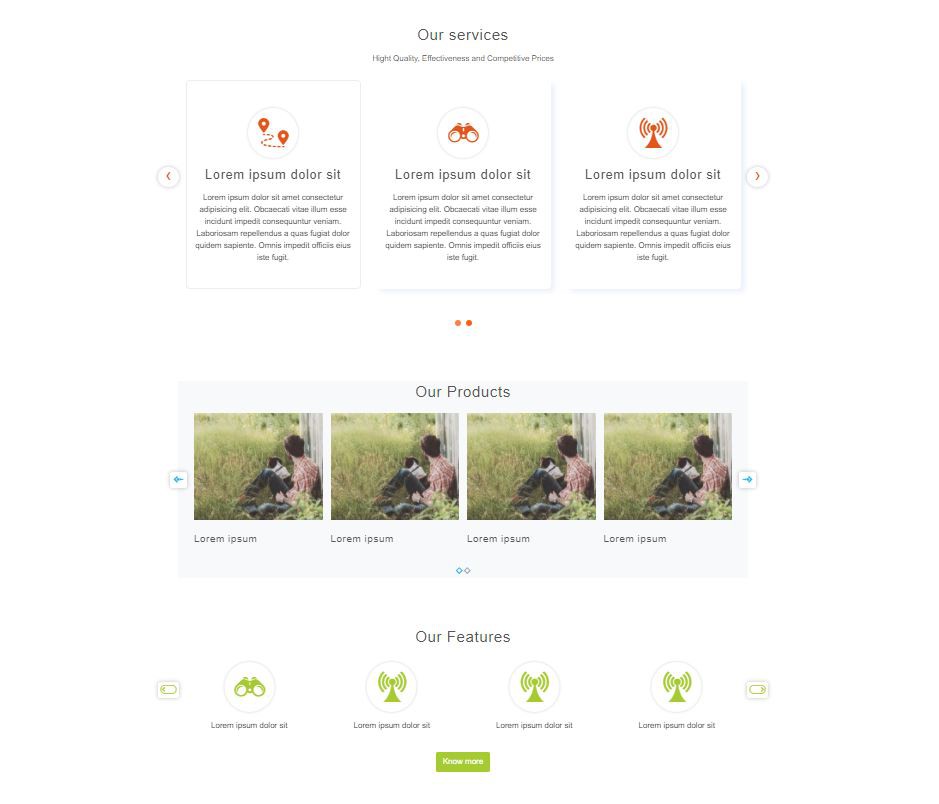
Hello, friends in this article we are going to cover the most important topic that is how to use multiple carousels or the owl-car...

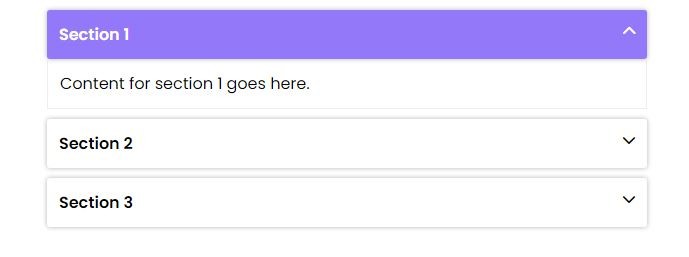
Today, we'll explore an innovative and simple approach to building an accordion feature using HTML 'details' and 'summary' tags. T...
Banner also called a hero section off any modern website. It is the very first thing for user attraction of any modern website. i...
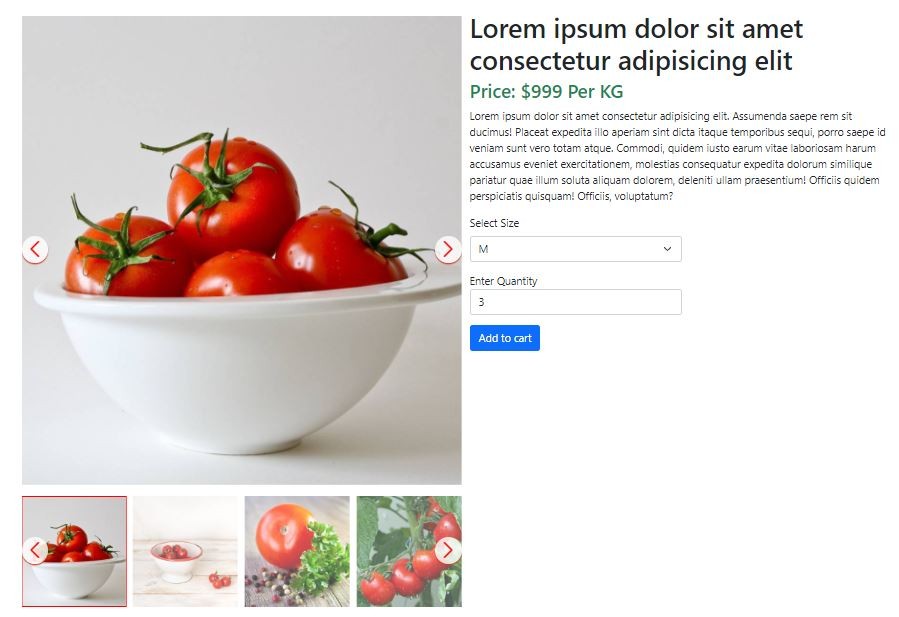
A single product detail page is a webpage dedicated to providing information about a specific product offered for sale. It typical...

A jQuery accordion is a user interface element that allows you to show and hide content in a vertical manner. It is a useful compo...

A jQuery accordion is a graphical element that enables users to expand and collapse vertical content sections. It is a valuable to...
In this article, we will be discussing an important topic that revolves around using multiple carousels or owl-carousel sliders on...
Bootstrap 5 Table is a component in the Bootstrap 5 framework that allows developers to display tabular data on their websites in ...
In this tutorial, we will see multiple examples of modern footer design using Bootstrap 5...
In this tutorial, we will create multiple tabs designs using vanilla Javascript and custom CSS we also see how we can get the same...
It's essential to show progress when users are doing things like uploading, downloading, or waiting for something to finish. A CSS...
It is a design pattern that utilizes the Bootstrap 5 framework to create responsive tabs and accordion components. These component...
In this tutorial we will use HTML tags that aredetails andsummarytags with the help of these two tags we can build accordion...
In this tutorial, we will create multiple examples of swiper sliders for displaying e-commerce product in better way.Swiper Slider...
Enhancing User Experience: Adding Mouse Wheel Navigation to Swiper Slider with Hamburger Menu adding custom cursor style, This tu...
As we have seen, many companies: Facebook, Youtube, Linkedin, and Slack, uses the skeleton effect in their apps and websites for ...