Tree directory structure script With PHP
in this article, we will discuss, how to create server file directories on the web page using PHP.
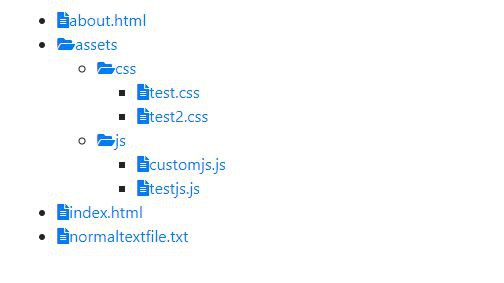
Generally, the directory is structured in the form of a tree in our system or in a live server. It has a root directory, every directory should have sub folders and files and every file in the system has a unique path. For example, you may have seen this type of tool as part of file managers that Internet Service Providers (ISPs) use when providing you a website control panel.
If you are aware of WordPress or other cms there is an option for theme editing and you may see there a list of theme core files that you can edit and save it.
So, the only purpose of this article is to list all files and folders on a web page using PHP. in the further article we will discuss how to edit this file and update it.

PHP can do a lot of this type of task with functions like scandir, is_dir,
and basename. Of course, it needs some help with a few arrays and some JavaScript to provide us some extra flexibility and design, but in this article, we only create a tree directory using the HTML ul li element.
we will also use an array of valid file extensions like PHP, HTML, CSS, js, and txt, so that we can ignore another extension file like zip pdf or Docx file,
and we will also provide a link for every file so that we can click on it and jump to the directory this link will be useful further when we will develop a theme editor by clicking on these files like WordPress or other cms.
we will use the below-mentioned predefined function in this article.
- array();
- scandir();
- is_dir();
- pathinfo();
- in_array();
array()
An array is a special variable, which can hold multiple values at a time.
The scandir() function returns an array of files and directories of the specified directory.
Syntax:
scandir(directory, order, context)
is_dir();
Simply it checks whether the specified filename is a directory or not.
Returns true if the filename exists and is a directory, false otherwise.
Syntax
- is_dir(file)
- pathinfo()
The pathinfo() function returns information array about a file path like [dirname],
[basename] and
[extension] of the file
Syntax:
pathinfo(path, options)
in_array();
The in_array() function searches an array for a specific value.
Syntax:
in_array(search, array, type);
Now we will create a function for generating the file directory just copy-paste the below code in your file where you want to create it, and be sure to change the function parameter in my case my theme folder is in the root directory.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.6.3/css/all.min.css" />
<div class="container py-2">
<div class="row m-0">
<div class="col-md-5">
<?php
define('SITE_URL', 'https://bootstrapfriendly.com/demo/live-demo/file-directory-tree-php_1654194145');
function listFolderFiles($dir)
{
$allowed = array('php', 'html', 'css', 'js', 'txt');
$fileFolderList = scandir($dir);
echo '<ul class="drop" id="menu">';
foreach ($fileFolderList as $fileFolder) {
if ($fileFolder != '.' && $fileFolder != '..') {
if (!is_dir($dir.'/'.$fileFolder)) {
$ext = pathinfo($fileFolder, PATHINFO_EXTENSION);
if (in_array($ext, $allowed)) {
echo '<li><a href="'.SITE_URL.'/index.php?page='.ltrim($dir.'/'.$fileFolder, './').'"><i class="fas fa-file-alt"></i>'.$fileFolder.'</a>';
}
} else {
echo '<li><a href="#"><i class="fas fa-folder-open"></i>'.$fileFolder.'</a>';
}
if (is_dir($dir.'/'.$fileFolder)) {
listFolderFiles($dir.'/'.$fileFolder);
}
echo '</li>';
}
}
echo '</ul>';
}
listFolderFiles('theme');
?>
</div>
</div>
</div>
