Multiple Examples of Modern Footer Design Templates
A website footer is the bottom section of a webpage that typically contains information such as copyright notices, legal disclaimers, contact information, links to important pages, and social media icons. It is usually present on every page of a website and serves as a navigational tool for users. The design and content of a website footer can vary depending on the purpose of the website and its target audience.
In this tutorial, we will see multiple examples of modern footer design using Bootstrap 5
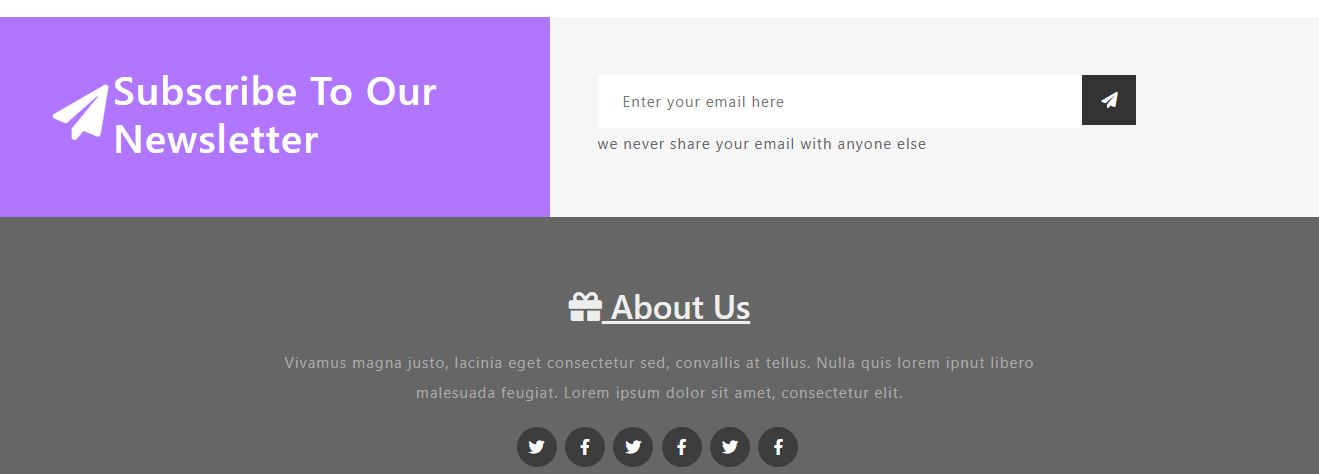
Example 1: Dark footer with social and subscription form
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<section class="ath_footer_top" id="subscribe">
<div class="container-fluid ">
<div class="row">
<div class="col-md-5 d-flex subscribe-left p-lg-5 py-sm-5 py-4">
<div class="news-icon mr-3">
<span class="fa fa-paper-plane" aria-hidden="true"></span>
</div>
<div class="text">
<h3>Subscribe To Our Newsletter</h3>
</div>
</div>
<div class="col-md-7 subscribe-right p-lg-5 py-sm-5 py-4">
<form action="#" method="post">
<input type="email" name="email" placeholder="Enter your email here" required="">
<button class="btn1"><span class="fa fa-paper-plane" aria-hidden="true"></span></button>
</form>
<p>we never share your email with anyone else</p>
</div>
</div>
</div>
</section>
<footer class="ath_footer_outer">
<div class="footer-layer py-sm-5 pt-5 pb-3">
<div class="container py-md-3">
<div class="footer-grid_section text-center">
<div class="footer-title mb-3">
<a href="#"><span class="fa fa-gift"></span> About Us</a>
</div>
<div class="footer-text">
<p>Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Nulla quis lorem
ipnut libero malesuada feugiat.
Lorem ipsum dolor sit amet, consectetur elit.</p>
</div>
<ul class="social_section_1info">
<li class="mb-2 facebook"><a href="#"><i class="fab fa-twitter"></i></a></li>
<li class="mb-2 twitter"><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="google"><a href="#"><i class="fab fa-twitter"></i></a></li>
<li class="linkedin"><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="pinterest"><a href="#"><i class="fab fa-twitter"></i></a></li>
<li class="vimeo"><a href="#"><i class="fab fa-facebook-f"></i></a></li>
</ul>
</div>
</div>
</div>
</footer>
<section class="copyright">
<div class="container py-4">
<div class="row bottom">
<ul class="col-lg-6 links p-0">
<li><a href="#" class="">Happy Couples </a></li>
<li><a href="#" class="">Why Choose Us</a></li>
<li><a href="#" class="">Stats </a></li>
<li><a href="#" class="">Services </a></li>
</ul>
<div class="col-lg-6 copy-right p-0">
<p class="">© 2021 All rights reserved | Design by
<a href="https://bootstrapfriendly.com"> bootstrapfriendly.com</a>
</p>
</div>
</div>
</div>
</section>
.ath_footer_outer {
background: url(img/footer.jpg)no-repeat center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
-ms-background-size: cover;
background-size: cover;
}
.ath_footer_top {
margin-top: 180px;
}
.subscribe-left {
background: #b176ff;
}
.news-icon {
width: 20%;
text-align: center;
}
.news-icon span.fa {
color:
#fff;
font-size: 55px;
margin-top: 20px;
}
.subscribe-right {
background:
#f6f6f6;
}
.ath_footer_top form {
width: 80%;
margin-top: 10px;
}
.ath_footer_top form input[type="email"] {
outline: none;
padding: 15px 25px;
color:
#333;
font-size: 15px;
width: 90%;
border: none;
background:
#fff;
letter-spacing: 1px;
}
.ath_footer_top button.btn1 {
color:
#fff;
border: none;
padding: 13px 0;
outline: none;
text-align: center;
text-decoration: none;
background:
#333;
cursor: pointer;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
transition: 0.5s all;
float: right;
width: 10%;
}
.ath_footer_top h3 {
font-size: 40px;
color:
#fff;
letter-spacing: 1px;
}
p {
margin: 0;
font-size: 15px;
line-height: 2em;
letter-spacing: 1px;
color:
#666;
}
.footer-layer {
background:
rgba(0, 0, 0, 0.6);
}
.footer-grid_section {
width: 70%;
margin: auto;
}
.footer-title a {
font-size: 33px;
text-transform: capitalize;
font-weight: 600;
color:
#eee;
}
.footer-text p {
color:
#aaa;
}
ul.social_section_1info {
margin-top: 20px;
}
ul {
margin: 0;
padding: 0;
}
ul.social_section_1info li {
display: inline-block;
}
ul.social_section_1info a {
margin-right: 4px;
width: 40px;
height: 40px;
display: block;
background:
rgba(0, 0, 0, 0.4);
text-align: center;
line-height: 40px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
color:
#fff;
}
ul.social_section_1info a:hover {
background: #b176ff;
color: #fff;
}
.ath_footer_top button.btn1:hover {
background: #b176ff;
}
.copyright {
background:
#111;
}
ul.links a,
.copy-right p,
.copy-right p a {
color:
#777;
letter-spacing: 1px;
text-transform: capitalize;
}
ul.links li {
display: inline-block;
}
ul.links a {
padding: 0 10px;
display: inline-block;
}
ul.links a,
.copy-right p,
.copy-right p a {
color:
#777;
letter-spacing: 1px;
text-transform: capitalize;
}
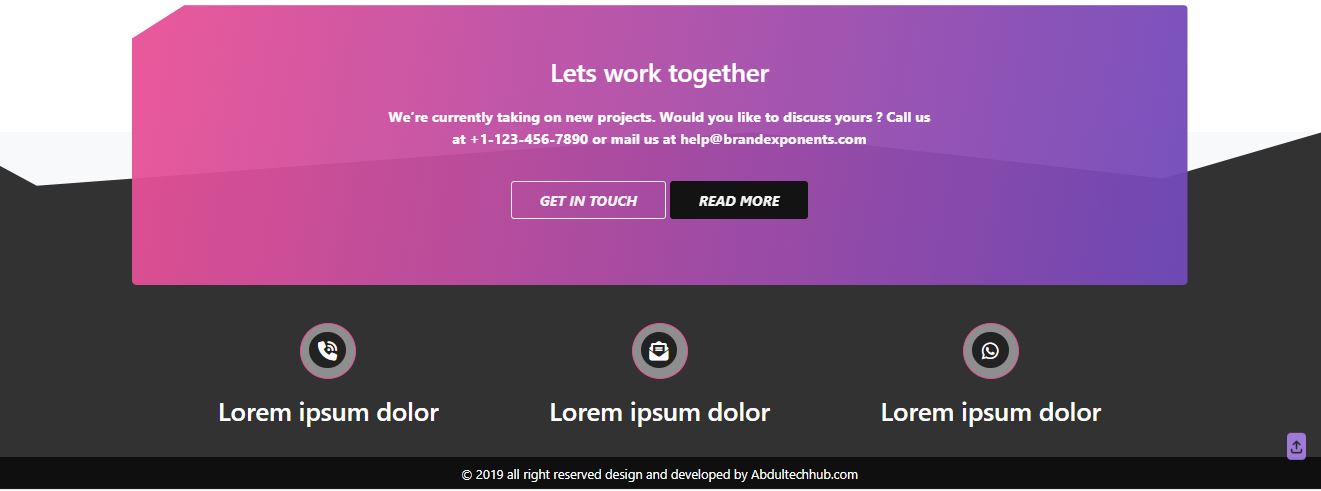
Example 2. Footer design with vibrant hover effect, go top button and animation effect
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- font awsome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- animate css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css" />
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- wow js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
eius
numquam, cupiditate similique ex excepturi quibusdam fuga officia, nostrum ullam minima, sunt
tenetur
voluptatem!</p>
<h2>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
eius
numquam, cupiditate similique ex excepturi quibusdam fuga officia, nostrum ullam minima, sunt
tenetur
voluptatem!</p>
</div>
</div>
</div>
<footer id="footer_outer" class="bg-light" style="margin-top: 200px;">
<section class="footer_back">
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm-12" style="min-height: 230px;"></div>
</div>
</div>
</div>
<!-- icon row -->
<div class="container-fluid mb-4">
<div class="row d-flex justify-content-center">
<div class="col-md-3 text-center text-white py-2">
<div class="ftr_icons_outer">
<div class="ftr_icons">
<i class="fa-solid fa-phone-volume"></i>
</div>
</div>
<h2 class="text-white">Lorem ipsum dolor</h2>
</div>
<div class="col-md-3 text-center text-white py-2">
<div class="ftr_icons_outer">
<div class="ftr_icons">
<i class="fa-solid fa-envelope-open-text"></i>
</div>
</div>
<h2 class="text-white">Lorem ipsum dolor</h2>
<!-- <p>Lorem ipsum dolor Lorem ipsum dolor Lorem ipsum dolor Lorem ipsum</p> -->
</div>
<div class="col-md-3 text-center text-white py-2">
<div class="ftr_icons_outer">
<div class="ftr_icons">
<i class="fa-brands fa-whatsapp"></i>
</div>
</div>
<h2 class="text-white">Lorem ipsum dolor</h2>
<!-- <p >Lorem ipsum dolor Lorem ipsum dolor Lorem ipsum dolor Lorem ipsum</p> -->
</div>
</div>
</div>
<div class="container-fluid" style="background:
rgba(0, 0, 0, 0.7); color:
#ededed;">
<div class="row">
<div class="col-sm-12 text-center text-white py-2">
<p class="m-0">© 2019 all right reserved design and developed by bootstrapfriendly.com</p>
</div>
</div>
</div>
</section>
<section class="footer_front">
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm-12 ftr_up_cta p-5 rounded text-center text-white wow fadeInUp">
<h2 class="mt-3">Lets work together</h2>
<span class="single_bdr"></span>
<p class="mt-4" style="font-size: 18px;">
<strong>
We’re currently taking on new projects. Would you like to discuss yours ? Call us
<br />
at +1-123-456-7890 or mail us at [email protected]
</strong>
</p>
<a href="javascript:;" class="my_button_effect mt-4 mr-4 wow fadeInLeft delay-3"> GET IN
TOUCH </a>
<a href="javascript:;"
class="my_button_effect btn_fill mt-4 mr-4 wow fadeInRight delay-3"><span> Read More
</span> </a>
</div>
<div class="col-sm-12"></div>
</div>
</div>
</div>
</section>
</footer>
<div id="go_top" class="animated fadeInUp infinite">
<i class="fa-solid fa-arrow-up-from-bracket"></i>
</div>
/*footer styling start*/
#footer_outer .footer_back {
background-color:
#f8f9fa;
background: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)), url(../images/bg1.jpg);
background-position: center;
background-attachment: fixed;
width: 100%;
clip-path: polygon(57% 0, 88% 13%, 100% 0, 100% 100%, 0 100%, 0 9%, 3% 15%);
}
#footer_outer .copy_right_tag {
background: rgba(0, 0, 0.2);
}
#footer_outer .footer_front .ftr_up_cta {
background: linear-gradient(100deg, #e95095, #7049ba);
margin-top: -605px;
max-height: 350px;
clip-path: polygon(5% 0, 100% 0, 100% 100%, 0 100%, 0 12%);
/* background: linear-gradient(270deg, rgba(46,115,232,1) 0%,
rgba(133,57,217,1) 100%); */
opacity: 0.95;
}
.ftr_icons_outer {
width: 70px;
height: 70px;
padding: 10px;
border-radius: 100%;
margin: auto;
border: 2px solid #e95095;
background: rgba(255, 255, 255, 0.45);
transition: all 0.3s ease-in;
}
.ftr_icons_outer .ftr_icons {
width: 46px;
height: 46px;
border: 0px solid #fff;
background: #222;
border-radius: 100%;
transition: all 0.3s ease-out;
line-height: 52px;
text-align: center;
}
.ftr_icons_outer .ftr_icons i {
font-size: 24px;
}
#footer_outer .footer_back h2 {
margin-top: 20px;
}
.ftr_icons_outer:hover {
background: #222;
width: 15px;
}
.ftr_icons_outer:hover .ftr_icons {
background: rgba(255, 255, 255, 9);
color: #7049ba;
}
/* #footer_outer .footer_back h2{
color: #e95095;
}*/
.my_button_effect {
background: none;
border: 2px solid #f8f9fa;
border-radius: 4px;
color:
#fff;
display: inline-block;
font-size: 1.1em;
font-weight: bold;
margin: 1em auto;
padding: 0.5em 2em;
position: relative;
text-transform: uppercase;
overflow: hidden;
text-align: center;
text-decoration: none;
font-style: italic;
}
.my_button_effect::before,
.my_button_effect::after {
background:
#f8f9fa;
content: "";
position: absolute;
z-index: -1;
transition: all 0.3s;
height: 0;
left: 50%;
top: 50%;
width: 0;
}
.my_button_effect:hover {
color:
#7049ba !important;
outline: none !important;
text-decoration: underline;
}
.my_button_effect.dark:hover {
color:
#fff !important;
}
.my_button_effect:focus {
outline: none !important;
}
.my_button_effect:hover:after {
height: 100%;
left: 0;
top: 0;
width: 100%;
}
.btn_fill {
background-color:
#111;
color:
#fff;
border: 2px solid #111;
}
.btn_fill:hover {
background-color:
#fff;
border: 2px solid #fff;
}
.btn_fill.dark {
background-color:
#111;
border: 2px solid #111;
color:
#fff;
}
#go_top {
position: fixed;
right: 20px;
bottom: 40px;
cursor: pointer;
background: #ab82ed;
padding: 5px;
border-radius: 5px;
}
#go_top img:hover {
box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.3);
}
@media only screen and (max-width:748px) {
#footer_outer .footer_front .ftr_up_cta {
margin-top: -906px;
max-height: 350px;
}
#footer_outer .footer_back {
clip-path: polygon(57% 0, 90% 5%, 100% 0, 100% 100%, 0 100%, 0 0%, 10% 3%);
}
}
$(document).ready(function () {
$("#go_top").hover(function () {
//alert("yyyy");
$("#go_top").css({ "animation-play-state": "paused", "opacity": "1" });
});
$("#go_top").mouseout(function () {
$("#go_top").css("animation-play-state", "running");
});
$("#go_top").click(function () {
$("html, body").animate({ scrollTop: 0 }, "100");
});
});
$(document).ready(function () {
// WOW animation initialize
new WOW().init();
});