More dropdown button in bootstrap tab menu items using jQuery
In this tutorial I am going to solve more menu item issue, Let say, I have navigation of 12 items, and when resolution gets smaller, menu items drop in a new line.
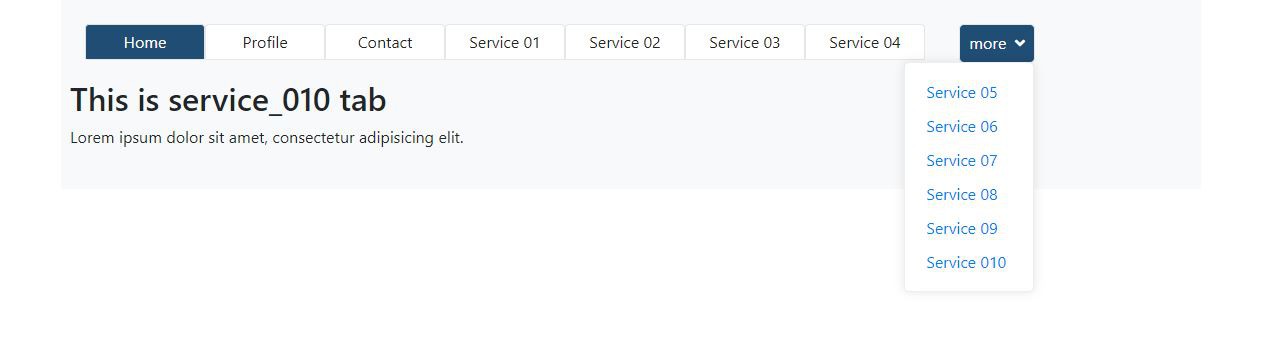
But, I want to make that when an item doesn't fit on navigation anymore it should put a "MORE" dropdown button on the right side of the nav.
Obviously, To perform this action, we need some code that hides and shows the tabs or menu items.
Tricks for Hiding and Showing Tabs in the Lists:
Think about CSS Flexbox, Because of Flexbox, the tab items will never break into multiple lines and will shrink to their minimum possible widths. This means we can walk through each item one by one, add up their widths, compare it to the width of .tabs element, and toggle the visibility of particular tabs accordingly. For that, we will create a function called collect and we can take extra menu from the desired width of the menu in a clone.
.clone()
According to jQuery api documentation as we know The .clone() method performs a deep copy of the set of matched elements, meaning that it copies the matched elements as well as all of their descendant elements and text nodes.
And next, we can put it to the more button dropdown $(window).resize() or $(window).onload() but, $(window).onload() is workable on a normal page, when we call it on bootstrap modal it will not run perfectly, so for this, we will use one another jquery event .mouseenter(), so that when we mouse enter on more button dropdown this function will call. and this is workable for me perfectly.

Create index.html page
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<div class="container bg-light p-4">
<div class="row ">
<div class="col-sm-12 d-flex">
<div style="width:80%; height: 36px; overflow: hidden;">
<ul class="nav nav-tabs" id="tab_menu_initial" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_01" role="tab" aria-controls="contact" aria-selected="false">Service 01</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_02" role="tab" aria-controls="contact" aria-selected="false">Service 02</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_03" role="tab" aria-controls="contact" aria-selected="false">Service 03</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_04" role="tab" aria-controls="contact" aria-selected="false">Service 04</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_05" role="tab" aria-controls="contact" aria-selected="false">Service 05</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_06" role="tab" aria-controls="contact" aria-selected="false">Service 06</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_07" role="tab" aria-controls="contact" aria-selected="false">Service 07</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_08" role="tab" aria-controls="contact" aria-selected="false">Service 08</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_09" role="tab" aria-controls="contact" aria-selected="false">Service 09</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#service_010" role="tab" aria-controls="contact" aria-selected="false">Service 010</a>
</li>
</ul>
</div>
<ol class="more_menu_outer" style="width: 20%;">
<li class="">
<div class="c_dropdown">
<span>more <i class="fas fa-angle-down ml-1"></i></span>
<div class="dropdown-content">
<ul class="" id="more_menu">
</ul>
</div>
</div>
</li>
</ol>
</div>
<div class="col-sm-20">
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<h2>This is home tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h2>This is profile tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is contact tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_01" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_01 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_02" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_02 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_03" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_03 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_04" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_04 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_05" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_05 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_06" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_06 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_07" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_07 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_08" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_08 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_09" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_09 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="tab-pane fade" id="service_010" role="tabpanel" aria-labelledby="contact-tab">
<h2>This is service_010 tab</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
</div>
</div>
.nav-tabs .nav-item .nav-link {
min-width: 120px;
text-align: center;
border: 1px solid #e6e6e6;
color:#232323;
background: #fff;
padding: 5px;
}
.nav-tabs .nav-link:focus, .nav-tabs .nav-link:hover {
border-color: #e9ecef #e9ecef #dee2e6;
background: #204d74;
color: #fff;
}
.nav-tabs .nav-item.show .nav-link, .nav-tabs .nav-link.active {
color: #ffffff;
background-color: #204d74;
border-color: #dee2e6 #dee2e6 #fff;
}
.c_dropdown {
position: relative;
display: inline-block;
padding: .4rem .6rem;
border: 1px solid #e6e6e6;
background: #fff;
border-radius: 5px;
white-space: nowrap;
}
.c_dropdown:hover{
color: #ffffff;
background-color: #204d74;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #ffffff;
min-width: 130px;
box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.1);
padding: 12px 16px;
z-index: 999;
border-radius: 5px;
border: 1px solid #ededed;
right: 0px;
top: 100%;
}
.c_dropdown:hover .dropdown-content {
display: block;
}
.c_dropdown ul{
margin: 0px;
padding: 0px;
}
.c_dropdown .nav-link{
padding: 5px;
}
.more_menu_outer{
padding: 0px;
}
.more_menu_outer{
padding: 0px;
}
.more_menu_outer li{
list-style-type: none;
}
var elemWidth, fitCount, fixedWidth = 120,
$menu = $("ul#tab_menu_initial"), $collectedSet;
function collect() {
elemWidth = $menu.width();
fitCount = Math.floor(elemWidth / fixedWidth) - 1;
$collectedSet = $menu.children(":gt(" + fitCount + ")");
$("#more_menu").empty().append($collectedSet.clone());
}
$(document.body).on('mouseenter', ".c_dropdown", function(){
collect();
});
$(window).resize(collect);
