How to Show Another big Image On Hover Using JQuery
Jquery hover event is used to display an item when a user hovers over an image or other item on a Web page.
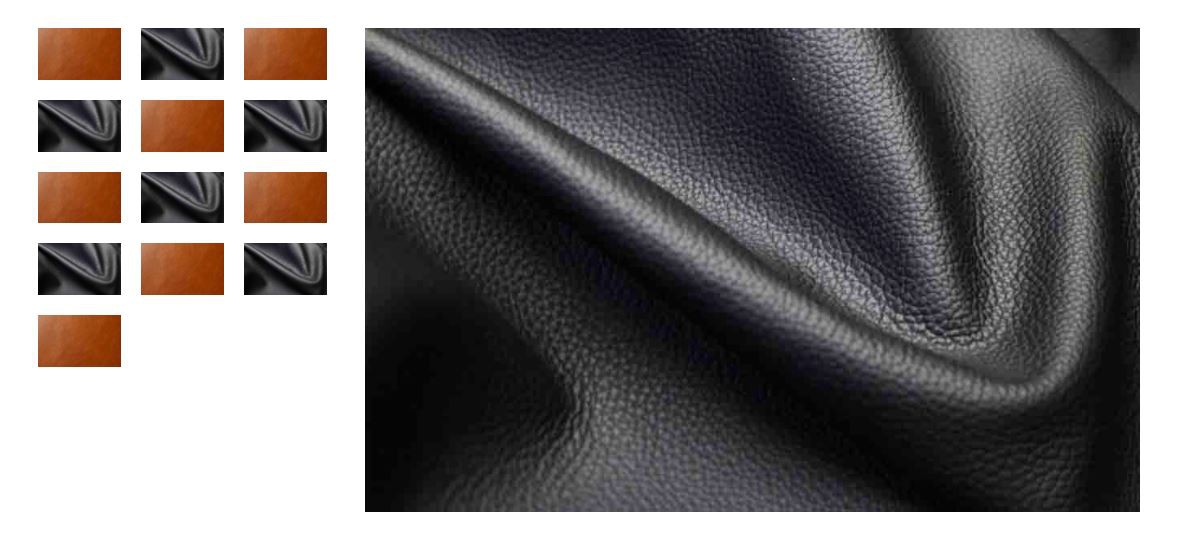
In this jquery, we are going to create a jquery function for showing big images while hover over on a small or thumb image, and also the big image will be clickable when we will click on the big image it will display an overlay div and full-size big image.
for this, we need some HTML structure and then we need some CSS styling for a better look and then we need some jquery function with hover event.

Create HTML structure
If you are following this article you can follow the below steps or you can download the full code by clicking on the download button below this article
first, create an index.html file and paste bellow HTML code inside the body tag
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<section id="change_img_on_hover" class="p-4">
<div class="container p-x-full">
<div class="row">
<div class="col-md-4 col-lg-3 px-0">
<div class="row">
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_002.jpg" bigsrc="img/img_002.jpg" class="img-fluid">
</div>
<div class="thumb col-md-6 col-lg-4">
<img src="img/img_001.jpg" bigsrc="img/img_001.jpg" class="img-fluid">
</div>
</div>
</div>
<div class="col-md-8 col-lg-9 p-0">
<div id="main-img">
<img src="img/img_002.jpg">
</div>
</div>
</div>
</div><!-- /row -->
</div>
</section>
Creating stylesheet
Now we will write some custom CSS just copy and paste the bellow CSS inside the head tag within the style tag or you can create separate style.css file and call it in index.html file
#overlay_img {
background: rgba(0, 0, 0, 0.9);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: none;
text-align: center;
overflow-y: auto;
}
#overlay_img img {
width: 70vw;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
margin: 0 auto;
}
#main-img {
padding: 10px 40px !important;
}
#main-img:hover {
cursor: pointer;
}
#main-img img {
width: 100%;
}
#change_img_on_hover .thumb {
padding: 10px !important;
}
#change_img_on_hover .thumb img {
width: 100%;
}
.thumb:hover {
cursor: pointer;
}
Finally, write some jquery code
Let's understand the below jquery code as we already create HTML code above where we have an img tag something like this
where we defined two attributes one is src and another is bigsrc (custom attribute) in bigsrc attribute we can define the big image path it will show while hovering over a small image with the help of .hover() event and we also created an overlay div so for that we created an event like
$('#main-img img').click(function () {---} for showing big on click on the big image
jQuery(document).ready(function ($) {
var $overlay_img = $('<div id="overlay_img"></div>')
var $image = $('<img>');
$overlay_img.append($image);
$('body').append($overlay_img);
//Hover and show in big image
$('.thumb img').hover(function () {
var $src = $(this).attr('bigsrc');
$('#main-img img').attr('src', $src);
});
//Click big image ans show overlay
$('#main-img img').click(function () {
$overlay_img.show();
var imageLoad = $(this).attr('src');
$image.attr('src', imageLoad);
});
$overlay_img.click(function () {
$overlay_img.hide();
});
});
