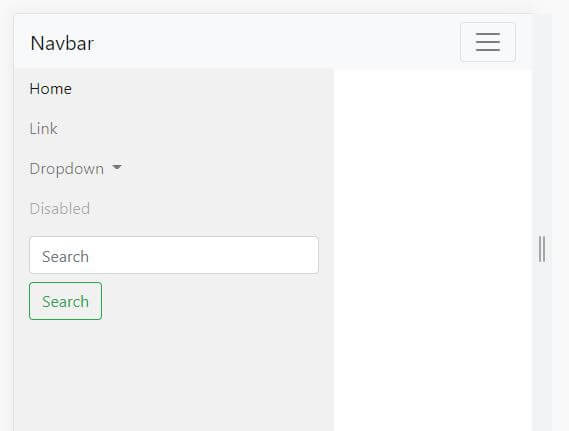
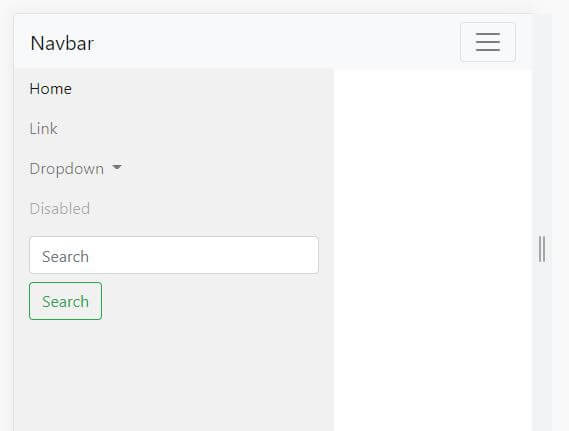
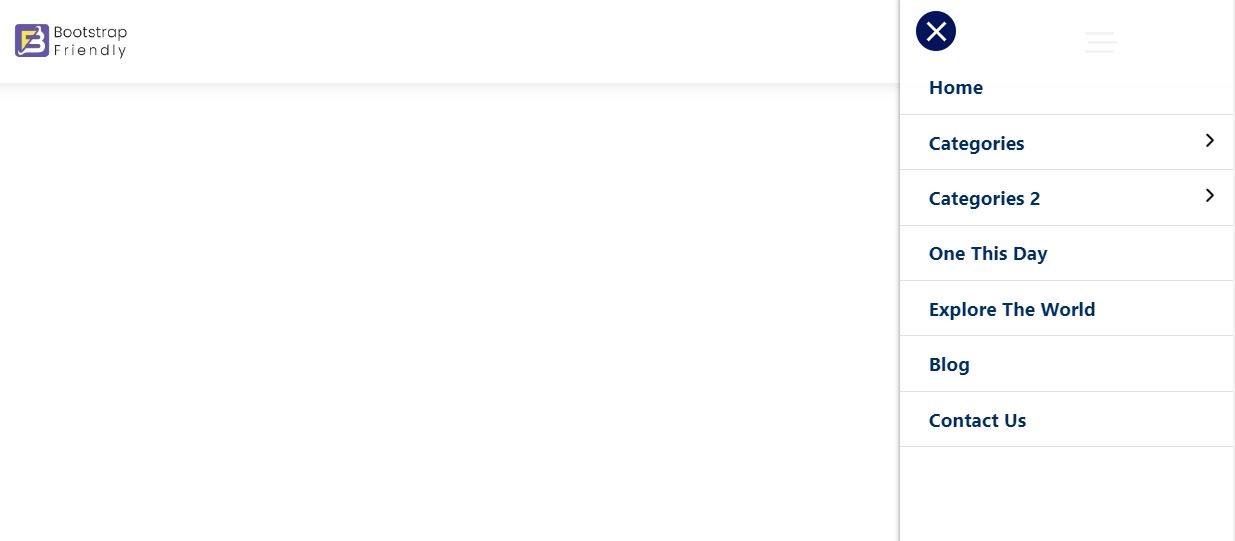
Bootstrap navbar animating from the left side using CSS
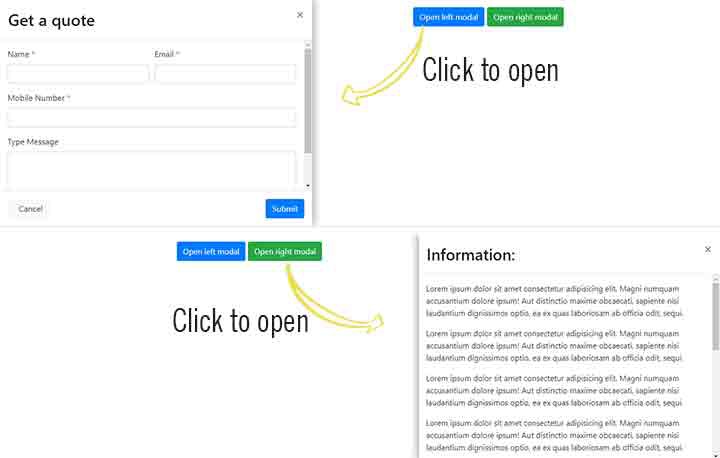
In our previous tutorial, we have seen animating bootstrap 4 modal making them sliding either from left or right side of the scree...

In our previous tutorial, we have seen animating bootstrap 4 modal making them sliding either from left or right side of the scree...

In our previous tutorial, we have seen How to Show Another big Image On Hover Using JQuery. In this tutorial, we are going to crea...

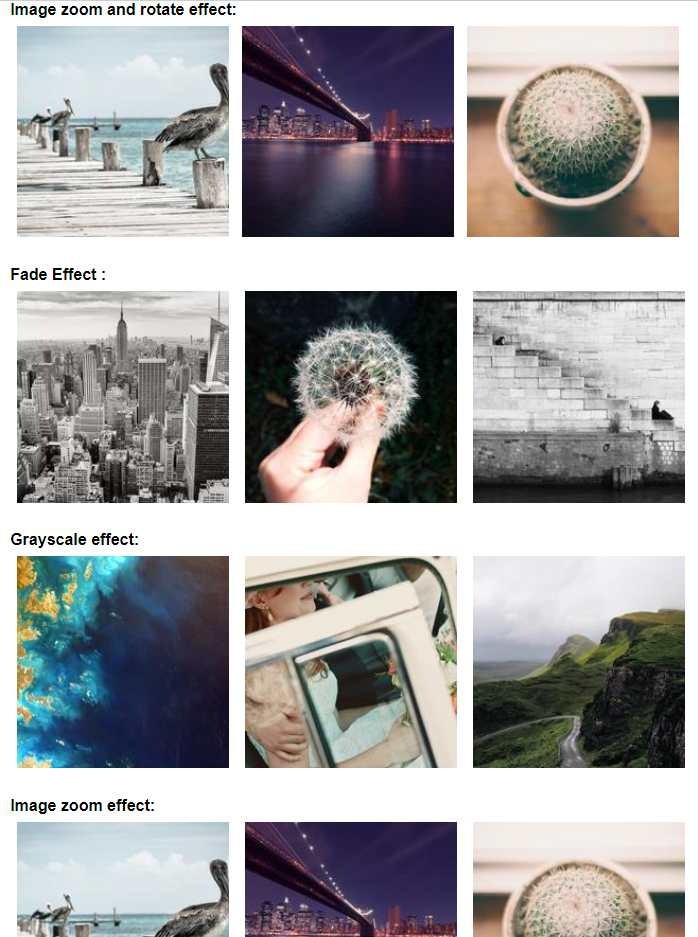
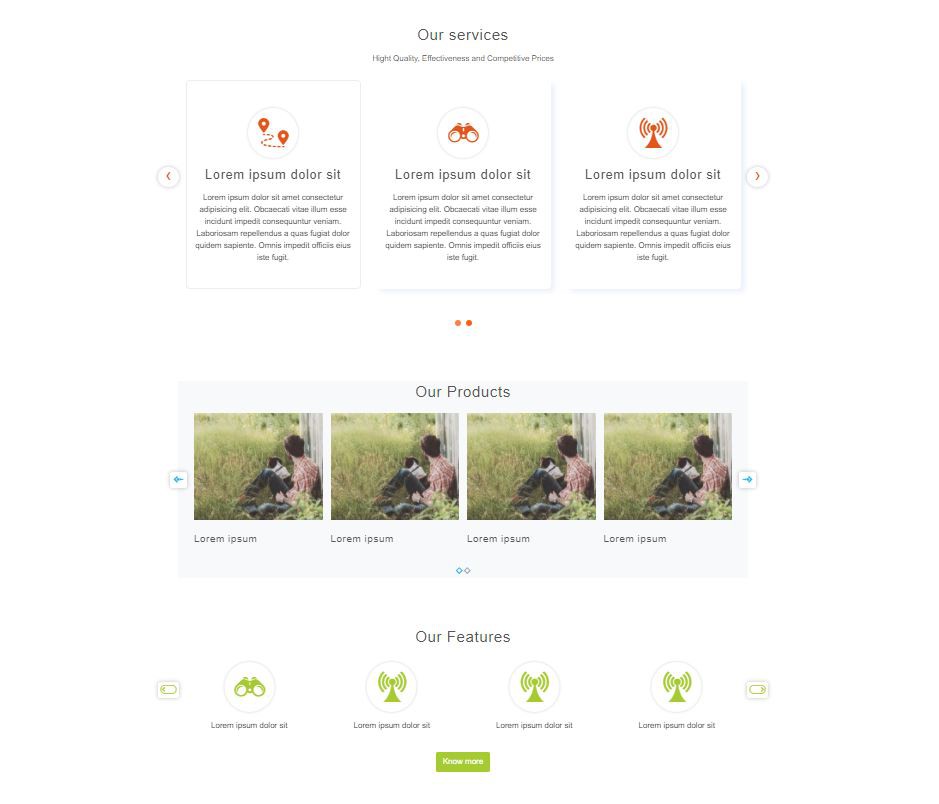
In our previous tutorial, we have seen Service displaying with icon hover effect In this tutorial, we are going to create more ima...

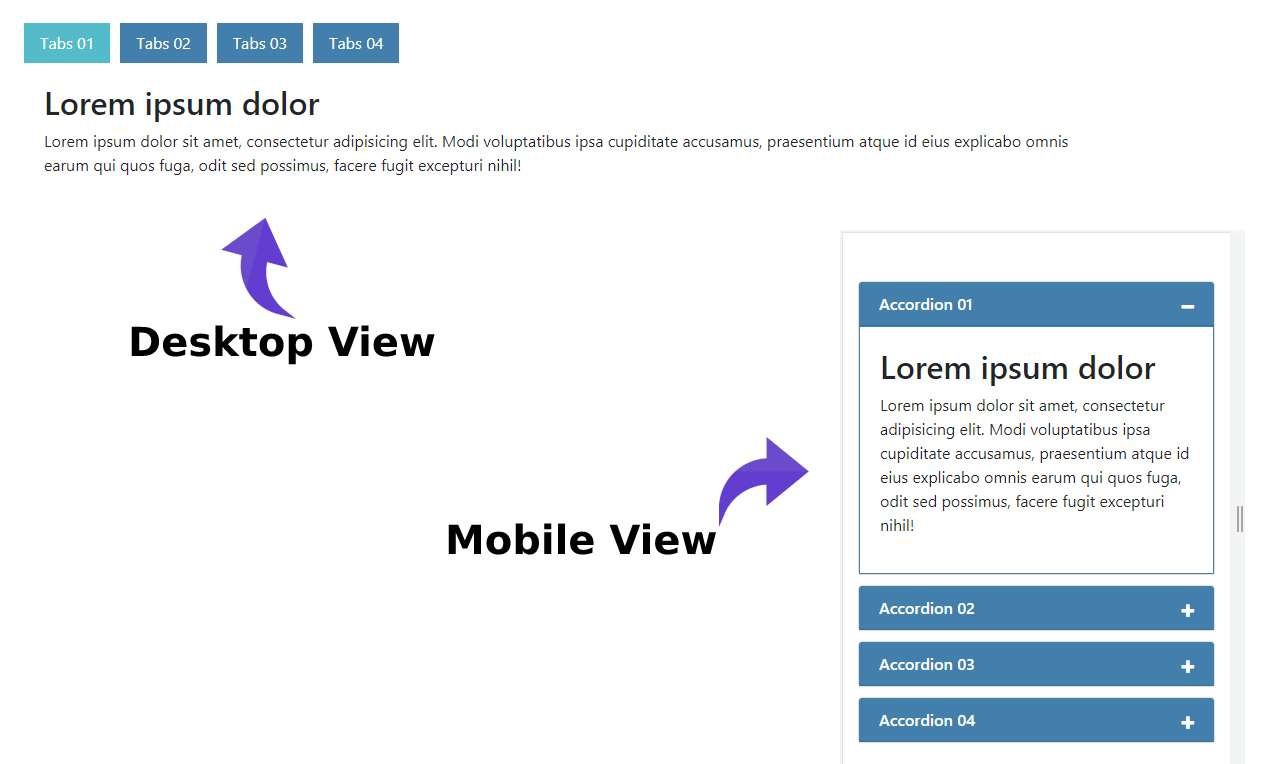
This is really simple to make the regular Bootstrap tabs fully responsive and mobile-friendly only using CSS and a bit of jquery c...

Hello friends, in this article we will learn How To Create a Bootstrap 4 modal animated from the right or left side of the screen ...

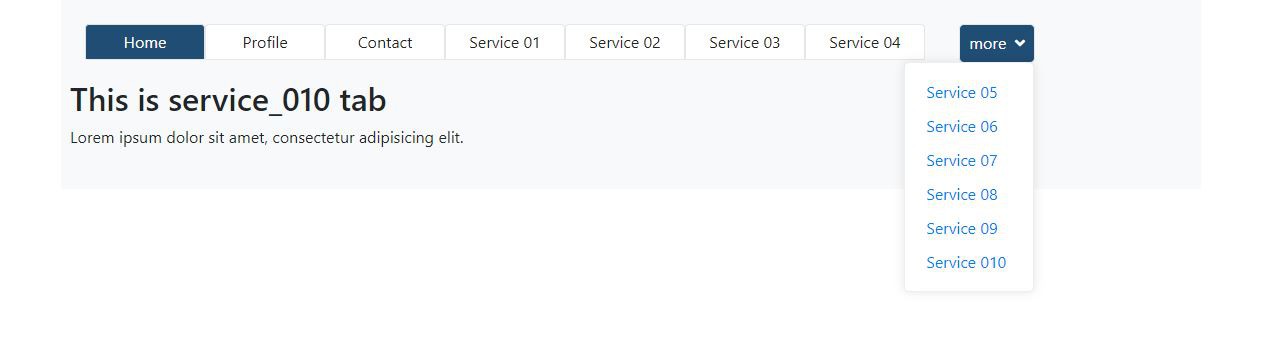
In this tutorial I am going to solve more menu item issue, Let say, I have navigation of 12 items, and when resolution gets small...

Service displaying with icon and danger hover effect on div hover using a pseudo-element after in custom CSS and bootstrap 4...
In this tutorial, we are going to Create awesome background effects with particles.jsParticles.js:Particles.js is a lightweigh...

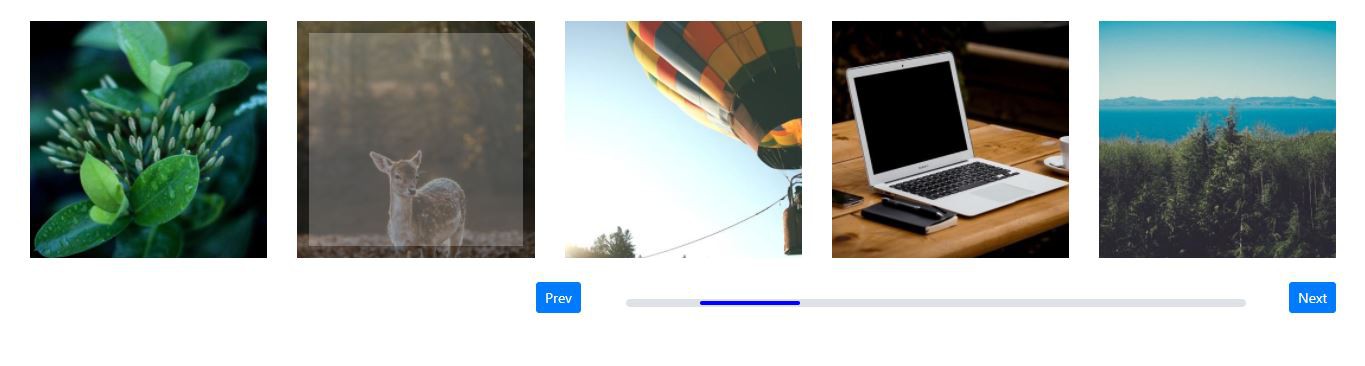
This is an awesome owl carousel with rang slider-like progress bar and carousel slider control in both the progress bar and t...

In our previous tutorial, we have seen Sticky bottom navbar using jquery, In this tutorial, we are going to create a custom sideba...

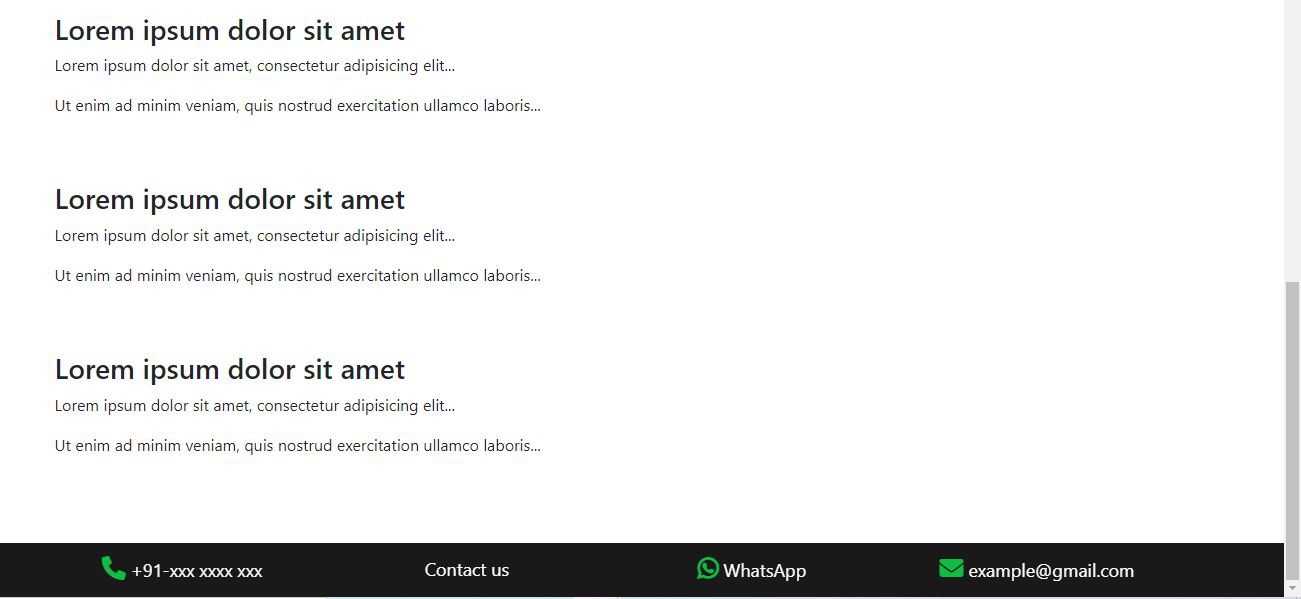
The footer is a common section of any modern website. It is very important for user attraction to any modern website. in this arti...

Hello, friends in this article we are going to cover the most important topic that is how to use multiple carousels or the owl-car...

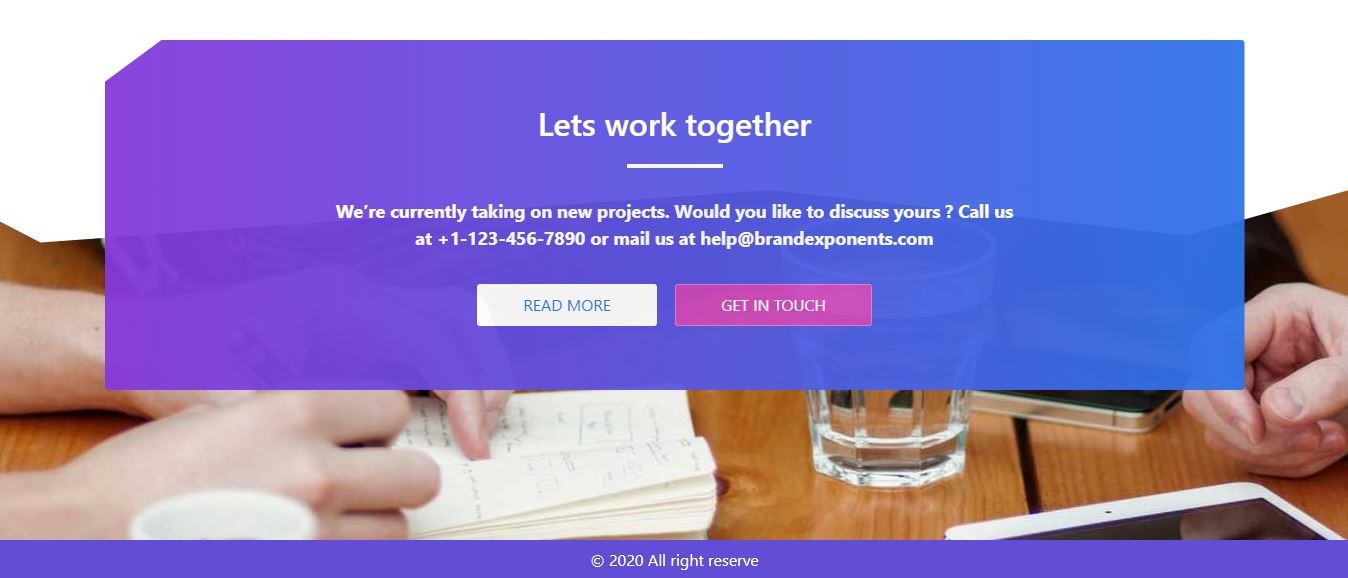
Banner also called a hero section off any modern website. It is the very first thing for user attraction of any modern website. i...