Create a master layout in Laravel using blade template inheritance
In laravel or most, the framework master page layout defines the common layout across all the web pages. The blade templating engine or blade template inheritance defines the master layout that can be extended by all the web pages.
What is Template Inheritance?
In most modern webpages, some parts of the webpage like the header, footer, and sidebar are common on all web pages. So that it is greatly effective to be able to reuse our code, Thus we don’t have to write again the common parts in our code and Blade template inheritance greatly helps us for getting these achievements.
What is Blade?
Simply blade is a template engine that laravel uses. All views in Laravel are usually built in the blade template and stored in the resources/views that have the extension .blade.php. The blade template engine is very fast in order to render views because it caches the view until the view file is modified
Before starting the code we have to install laravel if you don't install laravel yet you can go through this article Laravel 8,9 Installation from basic and changing the welcome page
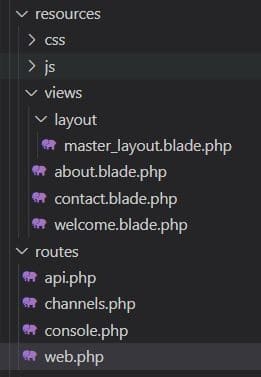
Defining a layout: Let’s create a layout master with an example and create a file called master_layout.blade.php inside the resources/views/layout folder as shown below:
Folder structure:

master_layout.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
@yield('meta')
<title>@yield('title', 'Default title it will be overwritten by child blade')</title>
@yield('custom_css')
</head>
<body>
<header class="header">
<h1>This is common header</h1>
</header>
<div>
@yield('content')
</div>
<footer>
<h1>This is common Footer</h1>
</footer>
@yield('custom_js')
</body>
</html>
In the code provided above, we used the @yield directive to tell the Blade file that we are going to further extend this part in the child blade pages so that when we extend this part from another blade it will be overwritten. Note one thing each yield directive is having a unique name like title, meta, custom_css, main_content, and custom_js. These names will be used later on the child blade page, so that child blade content will come here.
Extending a layout:
Let’s Create another two blade files one is contact.blade.php and 2nd one will be about.blade.php pages in the resources/views directory as given below:
@extends('layout.master_layout')
@section('title')
Contact Page
@endsection
@section('content')
<h1>This is conatct page</h1>
@endsection
about.blade.php
@extends('layout.master_layout')
@section('title')
About page
@endsection
@section('custom_css')
<style>
h1 {
color: blue;
}
</style>
@endsection
@section('content')
<h1>This is about page</h1>
@endsection
@section('custom_js')
<script>
alert("this is alert box in about page");
</script>
@endsection
In the above two example code, we are first using the @extends directive which means the above blade page we are inheriting from the master_layout.blade.php. and second, we are using the @section directive to extend each of the @yield directives of the parent blade file. Here we have to tell the name of each @yield directive we are extending here in the @section directive as we have defined in the above-mentioned example code.
Note one thing after starting the @section directive and writing the code we have to end the directive with @endsection.
Defining route:
as we have created two pages so we have to create two routes for viewing these two pages in different URLs.
Route::get('/about', function(){
return view('about');
});
Route::get('/contact', function(){
return view('contact');
});
Note: In the above example I did not use any database connectivity so I don't require to use model and controller, I hope you all have created the master layout using template inheritance successfully if you are getting any errors you can comment below or contact me via the contact form.
