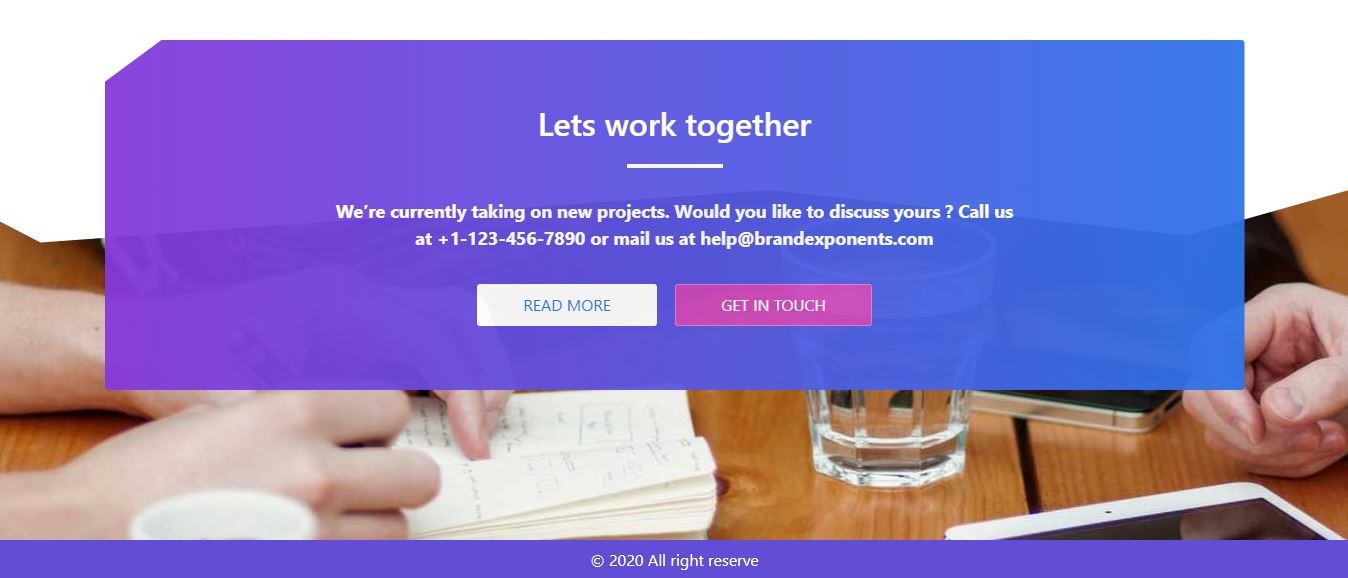
Stylish multiple footer design example in bootstrap
The footer is a common section of any modern website. It is very important for user attraction to any modern website. in this article, we will create a different banner design with a live demo using Bootstrap. Every design you customize with our try-it-yourself editor.
In this example, we will create a stylish modern footer design in three simple steps:
- Step 01: Create HTML structure using Bootstrap 4.
- Step 02: create some custom CSS for style.
- Step 03: Initialize wow.js for scrolling animation.

Step 01: Create HTML structure using Bootstrap 4
In the first step, we will create a basic HTML structure for footer design using bootstrap 4
<div style="padding-bottom:280px;"></div>
<footer id="footer_outer">
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm-12">
</div>
</div>
</div>
</div>
</footer>
<div class="container-fluid ">
<div class="container">
<div class="row">
<div class="col-sm-12 p-5 rounded text-center text-white wow fadeInUp ftr_up" style="">
<h2 class="mt-3">Lets work together</h2>
<span class="bg-light pb-1 px-5 d-inline-block"></span>
<p class="mt-4" style="font-size:18px;"><strong> We’re currently taking on new projects. Would you
like to discuss yours ? Call us
<br> at +1-123-456-7890 or mail us at [email protected]</strong></p>
<!-- <button class="icon-arrow-right" data-toggle="modal" data-target="#reserve_modal">Know more <i class="fas fa-long-arrow-alt-right"></i></button> -->
<a href="#" class="btn icon-arrow-right btn-light mt-3 wow fadeInLeft delay-3">READ MORE <i
class="fas fa-long-arrow-alt-right"></i></a>
<a href="#" class="btn icon-arrow-right mt-3 wow fadeInRight delay-3">GET IN TOUCH <i
class="fas fa-long-arrow-alt-right"></i></a>
</div>
<div class="col-sm-12">
</div>
</div>
</div>
</div>
<div class="container-fluid bg-primary">
<div class="row">
<div class="col-sm-12 text-center text-white py-2">
<p class="m-0">© 2020 All right reserve</p>
</div>
</div>
</div>
Make sure to use these dependent CDN in your page head section for work properly.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- animate css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
Step 02: create some custom CSS for style
for the custom design, we have to write some custom CSS just copy paste bellow css
#footer_outer {
background: url('https://picsum.photos/id/7/1920/700');
background-position: top;
background-attachment: fixed;
width: 100%;
min-height: 350px;
clip-path: polygon(57% 0, 88% 13%, 100% 0, 100% 100%, 0 100%, 0 9%, 3% 15%);
}
.delay-1 {
animation-delay: .15s;
}
.delay-2 {
animation-delay: .30s;
}
.delay-3 {
animation-delay: .45s;
}
.delay-4 {
animation-delay: .80s;
}
.icon-arrow-right {
position: relative;
border: 1px solid rgba(255, 255, 255, 0.3);
padding: 8px 45px;
min-width: 170px;
background:
#cc4abc;
transition: all .3s;
color:
#fff;
border-radius: 3px;
overflow: hidden;
display: inline-block;
margin-right: 7px !important;
margin-left: 7px !important;
}
.icon-arrow-right .fas {
position: absolute;
top: 12px;
right: -20px;
transition: all .3s;
}
.icon-arrow-right:hover {
border-radius: 20px;
color:
#fff;
}
.icon-arrow-right:hover .fas {
position: absolute;
right: 10px !important;
}
.icon-arrow-right.btn-light {
background:
#fff;
color:
#2e73e8;
}
.bg-primary {
background:
#614dd6 !important
}
.ftr_up {
margin-top: -500px;
max-height: 350px;
clip-path: polygon(5% 0, 100% 0, 100% 100%, 0 100%, 0 12%);
background: linear-gradient(270deg, rgba(46, 115, 232, 1) 0%, rgba(133, 57, 217, 1) 100%);
opacity: .95
}
@media only screen and (max-width:992px) {
.ftr_up {
margin-top: -600px;
clip-path: none;
max-height: 450px;
}
.icon-arrow-right {
padding: 8px 45px;
min-width: 200px;
margin-right: 0px !important;
margin-left: 0px !important;
}
}
That's it now our design is ready.
Step 03: Initialize wow.js for scrolling animation
Now we have to initialize wow.js for scrolling animation when we scroll the page then the element will scroll smoothly this will look great.
$(document).ready(function () {
// WOW animation initialize
new WOW().init();
});
