Select All Checkboxes, Row wise or Column wise using jquery
In this tutorial, I am going to create three types of checkbox functionality for selecting all checkboxes, we can select all checkboxes or we can also select all checkboxes in a row with one click and we can also select all cell checkboxes in a single column by one click.
So I will create three functions for below:
- Select All checkboxes
- Select All checkboxes in a row
- Select all checkboxes in a column
I will cover this functionality using the simple steps below:
- Step 1: Create an HTML table structure
- Step 2: Create jQuery Function
- Step 2: Create CSS Style

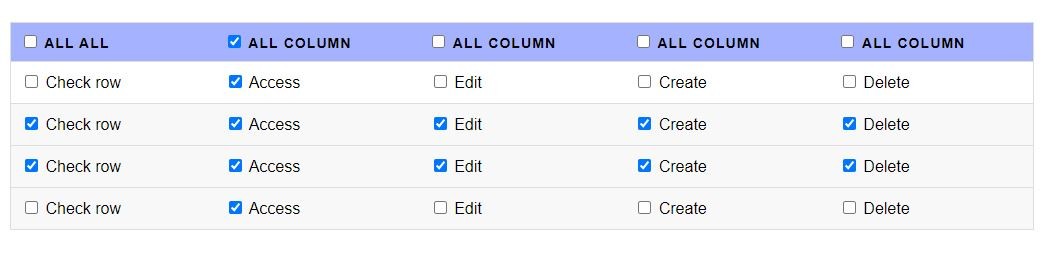
Create an HTML table structure
<div class="ath_container">
<div class="table-responsive">
<table class="">
<thead>
<tr>
<th>
<div class="input_outer">
<input type="checkbox" id="check_all" class="check_all">
<label for="check_all">All All
</label>
</div>
</th>
<th>
<div class="input_outer">
<input type="checkbox" id="column_01" class="check_column">
<label for="column_01">All column
</label>
</div>
</th>
<th>
<div class="input_outer">
<input type="checkbox" id="column_02" class="check_column">
<label for="column_02">All column
</label>
</div>
</th>
<th>
<div class="input_outer">
<input type="checkbox" id="column_03" class="check_column">
<label for="column_03">All column
</label>
</div>
</th>
<th>
<div class="input_outer">
<input type="checkbox" id="column_04" class="check_column">
<label for="column_04">All column
</label>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="input_outer">
<input type="checkbox" id="row_01" class="check_row">
<label for="row_01">Check row
</label>
</div>
</td>
<td>
<input type="checkbox" id="access_01" name="permissions[]">
<label for="access_01">Access
</label>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_02" name="permissions[]">
<label for="access_02">Edit
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_03" name="permissions[]">
<label for="access_03">Create
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_04" name="permissions[]">
<label for="access_04">Delete
</label>
</div>
</td>
</tr>
<tr>
<td>
<div class="input_outer">
<input type="checkbox" id="row_02" class="check_row">
<label for="row_02">Check row
</label>
</div>
</td>
<td>
<input type="checkbox" id="access_05" name="permissions[]">
<label for="access_05">Access
</label>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_06" name="permissions[]">
<label for="access_06">Edit
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_07" name="permissions[]">
<label for="access_07">Create
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_08" name="permissions[]">
<label for="access_08">Delete
</label>
</div>
</td>
</tr>
<tr>
<td>
<div class="input_outer">
<input type="checkbox" id="row_03" class="check_row">
<label for="row_03">Check row
</label>
</div>
</td>
<td>
<input type="checkbox" id="access_09" name="permissions[]">
<label for="access_09">Access
</label>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_10" name="permissions[]">
<label for="access_10">Edit
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_11" name="permissions[]">
<label for="access_11">Create
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_12" name="permissions[]">
<label for="access_12">Delete
</label>
</div>
</td>
</tr>
<tr>
<td>
<div class="input_outer">
<input type="checkbox" id="row_04" class="check_row">
<label for="row_04">Check row
</label>
</div>
</td>
<td>
<input type="checkbox" id="access_13" name="permissions[]">
<label for="access_13">Access
</label>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_14" name="permissions[]">
<label for="access_14">Edit
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_15" name="permissions[]">
<label for="access_15">Create
</label>
</div>
</td>
<td>
<div class="input_outer">
<input type="checkbox" id="access_16" name="permissions[]">
<label for="access_16">Delete
</label>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
Step 2: Create jQuery Function
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
// Check all rows
$('#check_all').click(function () {
$('input').prop('checked', this.checked);
});
// Check all columns
$('.check_column').click(function () {
var index = $(this).closest('th').index();
var isChecked = $(this).prop('checked');
$('.check_row').each(function () {
var checkboxes = $(this).closest('tr').find(':checkbox');
checkboxes.eq(index).prop('checked', isChecked);
});
});
$('.check_row').click(function () {
var checkboxes = $(this).closest('tr').find(':checkbox');
checkboxes.prop('checked', this.checked);
});
});
</script>
Step 2: Create CSS Style
body {
font-family: "Open Sans", sans-serif;
line-height: 1.25;
}
.ath_container {
max-width: 100%;
width: 1024px;
margin: auto;
padding: 20px;
}
.table-responsive {
overflow: auto;
max-width: 100%;
}
table {
border: 1px solid #ccc;
border-collapse: collapse;
margin: 0;
padding: 0;
width: 100%;
table-layout: fixed;
}
table caption {
font-size: 1.5em;
margin: .5em 0 .75em;
}
table tr {
border: 1px solid #ddd;
padding: .35em;
}
table tr:nth-child(even) {
background-color: #f8f8f8;
}
table tr:hover {
background-color: #f8f8f8;
}
table th,
table td {
padding: .625em;
text-align: left;
width: 140px;
}
table th {
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
background: #a5b2ff;
}
