Animating bootstrap 4 modal from left or right
Hello friends, in this article we will learn How To Create a Bootstrap 4 modal animated from the right or left side of the screen for doing this task we'll use a modal id, and for targeting this id we'll use an attribute on the button call data-target="#get_quote_modal" on a button. Furthermore, we'll also discuss the jQuery method to open a Bootstrap modal.
If you want to manually create a modal as your own just go to getbootstrap and copy-paste any example and add one class called left_modal or right_modal and add some custom CSS for animating from the right side as you can see below.
previously I have shared a full customization of particlejs and Owl Carousel Slider with range input slider and next previous button
Bootstrap modals are widely used on websites or web applications to manage a large amount of information or form on a single page.
file structure:
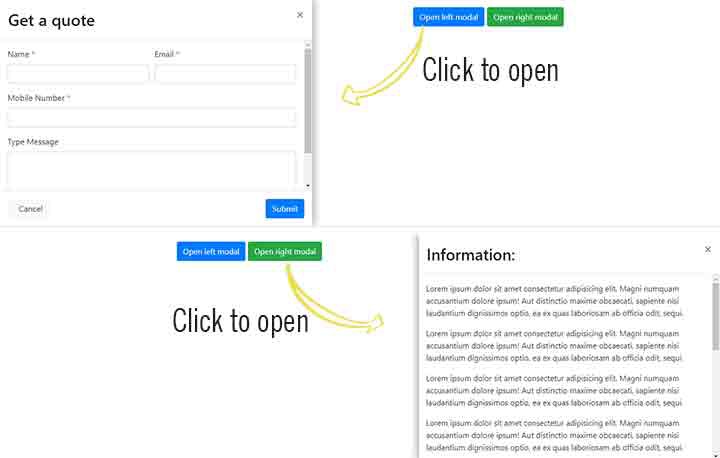
live demo screenshot:

No, we are going to create pages one by one as described above
index.html
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<button class="btn btn-primary mt-3" id="modal_view_left" data-toggle="modal" data-target="#get_quote_modal">Open left modal</button>
<button class="btn btn-success mt-3" id="modal_view_right" data-toggle="modal" data-target="#information_modal">Open right modal</button>
</div>
</div>
</div>
<!-- left modal -->
<div class="modal modal_outer left_modal fade" id="get_quote_modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel2" >
<div class="modal-dialog" role="document">
<form method="post" id="get_quote_frm">
<div class="modal-content ">
<!-- <input type="hidden" name="email_e" value="[email protected]"> -->
<div class="modal-header">
<h2 class="modal-title">Get a quote</h2>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body get_quote_view_modal_body">
<div class="form-row">
<div class="form-group col-sm-6">
<label for="name">Name <span class="text-danger">*</span></label>
<input type="text" class="form-control" required="" id="name" name="name">
</div>
<div class="form-group col-sm-6">
<label for="email">Email <span class="text-danger">*</span></label>
<input type="email" required="" class="form-control" id="email" name="email">
</div>
<div class="form-group col-sm-12">
<label for="contact">Mobile Number <span class="text-danger">*</span></label>
<input type="email" required="" class="form-control" id="contact" name="contact">
</div>
<div class="form-group col-sm-12">
<label for="message">Type Message</label>
<textarea class="form-control" id="message" name="message" rows="4"></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button type="reset" class="btn btn-light mr-auto" data-dismiss="modal"><i class="fas fa-window-close mr-2"></i> Cancel</button>
<button type="submit" class="btn btn-primary" id="submit_btn">Submit</button>
</div>
</div><!-- //modal-content -->
</form>
</div><!-- modal-dialog -->
</div><!-- modal -->
<!-- //left modal -->
<!-- left modal -->
<div class="modal modal_outer right_modal fade" id="information_modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel2" >
<div class="modal-dialog" role="document">
<form method="post" id="get_quote_frm">
<div class="modal-content ">
<!-- <input type="hidden" name="email_e" value="[email protected]"> -->
<div class="modal-header">
<h2 class="modal-title">Information:</h2>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body get_quote_view_modal_body">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni numquam accusantium dolore ipsum! Aut distinctio maxime obcaecati, sapiente nisi laudantium dignissimos optio, ea ex quas laboriosam ab officia odit, sequi.</p><br><br>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni numquam accusantium dolore ipsum! Aut distinctio maxime obcaecati, sapiente nisi laudantium dignissimos optio, ea ex quas laboriosam ab officia odit, sequi.</p><br><br>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni numquam accusantium dolore ipsum! Aut distinctio maxime obcaecati, sapiente nisi laudantium dignissimos optio, ea ex quas laboriosam ab officia odit, sequi.</p><br><br>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni numquam accusantium dolore ipsum! Aut distinctio maxime obcaecati, sapiente nisi laudantium dignissimos optio, ea ex quas laboriosam ab officia odit, sequi.</p>
</div>
</div><!-- modal-content -->
</form>
</div><!-- modal-dialog -->
</div><!-- modal -->
Modal is ready to open on button click, but as we know, bootstrap modal opens in the middle of the screen by default, so here we'll use a bit of a line of custom css for an animating modal from right and left while opening it.
style.css
/*left right modal*/
.modal.left_modal, .modal.right_modal{
position: fixed;
z-index: 99999;
}
.modal.left_modal .modal-dialog,
.modal.right_modal .modal-dialog {
position: fixed;
margin: auto;
width: 32%;
height: 100%;
-webkit-transform: translate3d(0%, 0, 0);
-ms-transform: translate3d(0%, 0, 0);
-o-transform: translate3d(0%, 0, 0);
transform: translate3d(0%, 0, 0);
}
.modal-dialog {
/* max-width: 100%; */
margin: 1.75rem auto;
}
@media (min-width: 576px)
{
.left_modal .modal-dialog {
max-width: 100%;
}
.right_modal .modal-dialog {
max-width: 100%;
}
}
.modal.left_modal .modal-content,
.modal.right_modal .modal-content {
/*overflow-y: auto;
overflow-x: hidden;*/
height: 100vh !important;
}
.modal.left_modal .modal-body,
.modal.right_modal .modal-body {
padding: 15px 15px 30px;
}
/*.modal.left_modal {
pointer-events: none;
background: transparent;
}*/
.modal-backdrop {
display: none;
}
/*Left*/
.modal.left_modal.fade .modal-dialog{
left: -50%;
-webkit-transition: opacity 0.3s linear, left 0.3s ease-out;
-moz-transition: opacity 0.3s linear, left 0.3s ease-out;
-o-transition: opacity 0.3s linear, left 0.3s ease-out;
transition: opacity 0.3s linear, left 0.3s ease-out;
}
.modal.left_modal.fade.show .modal-dialog{
left: 0;
box-shadow: 0px 0px 19px rgba(0,0,0,.5);
}
/*Right*/
.modal.right_modal.fade .modal-dialog {
right: -50%;
-webkit-transition: opacity 0.3s linear, right 0.3s ease-out;
-moz-transition: opacity 0.3s linear, right 0.3s ease-out;
-o-transition: opacity 0.3s linear, right 0.3s ease-out;
transition: opacity 0.3s linear, right 0.3s ease-out;
}
.modal.right_modal.fade.show .modal-dialog {
right: 0;
box-shadow: 0px 0px 19px rgba(0,0,0,.5);
}
/* ----- MODAL STYLE ----- */
.modal-content {
border-radius: 0;
border: none;
}
.modal-header.left_modal, .modal-header.right_modal {
padding: 10px 15px;
border-bottom-color: #EEEEEE;
background-color: #FAFAFA;
}
.modal_outer .modal-body {
/*height:90%;*/
overflow-y: auto;
overflow-x: hidden;
height: 91vh;
}
For any doubts and queries, feel free to leave comments below. Remember to subscribe to our newsletter. So that you will be able to get notifications first for related posts.
Generally, we use id for targetting or opening modal but sometimes we need to use jquery function to open the bootstrap modal especially while we are using the ajax method for fetching data while calling modal then in this situation we need to jquery function to opening modal.
let's have a look at the jquery function to opening the bootstrap modal
Note: Bootstrap has a few functions that can be called manually on modals:
$('#modal_id').modal('toggle'); //for show and hide toggle
$('#modal_id').modal('show'); // show modal
$('#modal_id').modal('hide'); //hide modal
Here we will use $('#modal_id').modal('show'); to open modal
if your modal id is modal_view_left or modal_view_right
just use bellow code:
$(document).ready(function(){
$('#modal_view_left').modal({
show: 'false'
});
$('#modal_view_right').modal({
show: 'false'
});
});
Most often, when $('#myModal').modal('show'); doesn't work, it's caused by having included jQuery twice. Including jQuery 2 times makes modals not work.
In this situation just remove one of the plugins to make it work again.
Furthermore, some plugins cause errors too, in this case, add below code
jQuery.noConflict();
$('#modal').modal('show');

