Highlighting the matching Keywords in Search Results using PHP
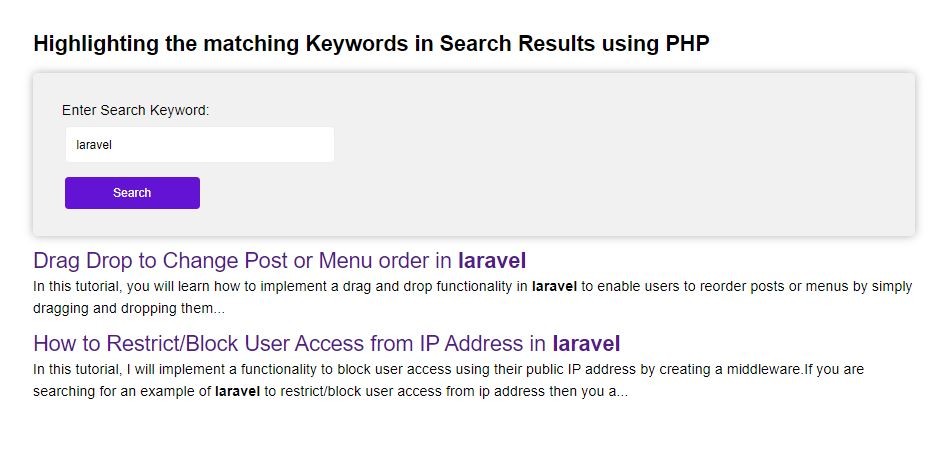
Highlighting keywords in search results can assist users in swiftly recognizing important information. In this tutorial, we explored this search technique using PHP. In this tutorial, we're searching the title and description in the table to detect keyword occurrences. When a match is identified, we implement the str_ireplace() function to highlight these keywords, ensuring a case-insensitive string replacement.

To achieve this functionality we will follow these simple steps:
- Create HTML form structure
- Write a little bit of CSS to design the form and result
- Implement PHP Logic to perform the operation and highlight the keywords
Create HTML form structure
<div class="ath_container">
<h2>Highlighting the matching Keywords in Search Results using PHP</h2>
<form name="search_form" method="post" action="">
<div class="ath_search_box">
<label class="ath_search_label">Enter Search Keyword:</label>
<div>
<input type="text" name="keyword" class="ath_input_box" value="<?php echo $keyword; ?>" />
</div>
<div>
<input type="submit" name="go" class="ath_search_btn" value="Search">
</div>
</div>
</form>
<?php
while ($row = mysqli_fetch_assoc($result)) {
$new_title = $row["title"];
$url = $row["url"];
if (!empty($_POST["keyword"])) {
$new_title = highlightKeywords($row["title"], $_POST["keyword"]);
}
$new_description = $row["description"];
if (!empty($_POST["keyword"])) {
$new_description = highlightKeywords($row["description"], $_POST["keyword"]);
}
?>
<div>
<div class="ath_result_title"><a href="<?php echo $url ?>" target="_blank"><?php echo $new_title; ?></a></div>
<div class="ath_result_description"><?php echo $new_description; ?></div>
</div>
<?php } ?>
</div>
Write a little bit of CSS to design the form and result
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 24px;
}
.ath_container {
width: 980px;
max-width: 100%;
margin: auto;
padding: 20px;
}
.ath_search_box {
padding: 30px;
background-color: #f1f1f1;
border-radius: 5px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
}
.ath_search_label {
margin: 2px;
}
.ath_input_box {
padding: 12px;
border: 0;
border-radius: 5px;
margin: 5px 5px 15px;
width: 300px;
border: 1px solid #ededed;
max-width: 100%;
outline: none;
}
.ath_input_box:focus {
border: 1px solid #6213d3;
outline: none;
}
.ath_search_btn {
padding: 10px;
background: #6213d3;
border: 0;
border-radius: 4px;
margin: 0px 5px;
color: #FFF;
width: 150px;
cursor: pointer;
}
.ath_search_btn:hover {
background: #df1c7f;
}
.ath_result_title {
color: #AA00FF;
font-size: 24px;
}
.ath_result_title a {
text-decoration: none;
}
.ath_result_description {
margin: 5px 0px 15px;
}
Implement PHP Logic to perform the operation and highlight the keywords
Make sure you have connected the database correctly and implement this PHP code before html form.
I have also included the downloadable file with SQL, end of this tutorial.
<?php
$conn = mysqli_connect("localhost", "root", "", "demo_search_blog");
$keyword = "";
$queryCondition = "";
if (!empty($_POST["keyword"])) {
$keyword = $_POST["keyword"];
$wordsAry = explode(" ", $keyword);
$wordsCount = count($wordsAry);
$queryCondition = " WHERE ";
for ($i = 0; $i < $wordsCount; $i++) {
$queryCondition .= "title LIKE '%" . $wordsAry[$i] . "%' OR description LIKE '%" . $wordsAry[$i] . "%'";
if ($i != $wordsCount - 1) {
$queryCondition .= " OR ";
}
}
}
$orderby = " ORDER BY id desc";
$sql = "SELECT * FROM demo_posts " . $queryCondition;
$result = mysqli_query($conn, $sql);
?>
<?php
function highlightKeywords($text, $keyword)
{
$wordsAry = explode(" ", $keyword);
$wordsCount = count($wordsAry);
for ($i = 0; $i < $wordsCount; $i++) {
$highlighted_text = "<span style='font-weight:bold;'>$wordsAry[$i]</span>";
$text = str_ireplace($wordsAry[$i], $highlighted_text, $text);
}
return $text;
}
?>
