Read More Read Less Button using jquery and javascript
In this tutorial, we will explore how to add a "Read More" button to dynamically show/hide content based on a predefined character limit. When the content exceeds the limit, the button will be displayed. Clicking the button will toggle between displaying the full content and a truncated version. We will implement this functionality using both jQuery and JavaScript separately.

Using JavaScript
Here is the full code example with html, CSS, and javascript.
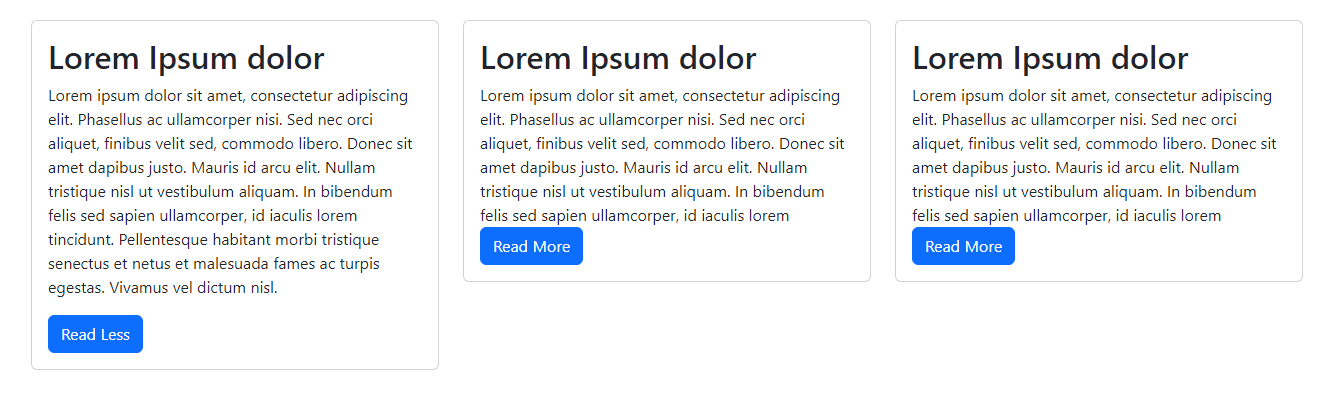
Try It
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Read More Read Less</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<style>
.content_area {
max-height: 190px;
overflow: hidden;
transition: max-height 0.5s ease;
}
.show-content {
max-height: none;
}
.read-more {
display: none;
}
</style>
</head>
<body>
<div class="container p-4">
<div class="row">
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
var contents = document.querySelectorAll('.content_area');
var buttons = document.querySelectorAll('.read-more');
// Loop through each content and button pair
for (var i = 0; i < contents.length; i++) {
var content = contents[i];
var button = buttons[i];
// Check if content exceeds max height
if (content.scrollHeight > content.offsetHeight) {
button.style.display = 'block';
}
// Read More button click event
button.addEventListener('click', createToggleContentHandler(content, button));
}
});
function createToggleContentHandler(content, button) {
return function () {
content.classList.toggle('show-content');
if (content.classList.contains('show-content')) {
button.textContent = 'Read Less';
} else {
button.textContent = 'Read More';
}
};
}
</script>
</body>
</html>
Using jQuery:
Here is the full code example with html, CSS, and jQuery.
Try It
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Read More Read Less</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<style>
.content_area {
max-height: 190px;
overflow: hidden;
transition: max-height 0.5s ease;
}
.show-content {
max-height: none;
}
.read-more {
display: none;
}
</style>
</head>
<body>
<div class="container p-4">
<div class="row">
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<div class="content_area">
<h2>Lorem Ipsum dolor </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac ullamcorper nisi.
Sed nec orci aliquet,
finibus velit sed, commodo libero. Donec sit amet dapibus justo. Mauris id arcu elit.
Nullam tristique nisl
ut vestibulum aliquam. In bibendum felis sed sapien ullamcorper, id iaculis lorem
tincidunt. Pellentesque
habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus
vel dictum nisl.
</p>
</div>
<button class="read-more btn btn-primary">Read More</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
var content = $('.content_area');
var button = $('.read-more');
// Check if content exceeds max height for each pair
for (var i = 0; i < content.length; i++) {
if (content[i].scrollHeight > content[i].offsetHeight) {
button.eq(i).show();
}
}
// Read More button click event for each button
button.on('click', function () {
var currentIndex = button.index($(this));
var currentContent = content.eq(currentIndex);
currentContent.toggleClass('show-content');
if (currentContent.hasClass('show-content')) {
$(this).text('Read Less');
} else {
$(this).text('Read More');
}
});
});
</script>
</body>
</html>




