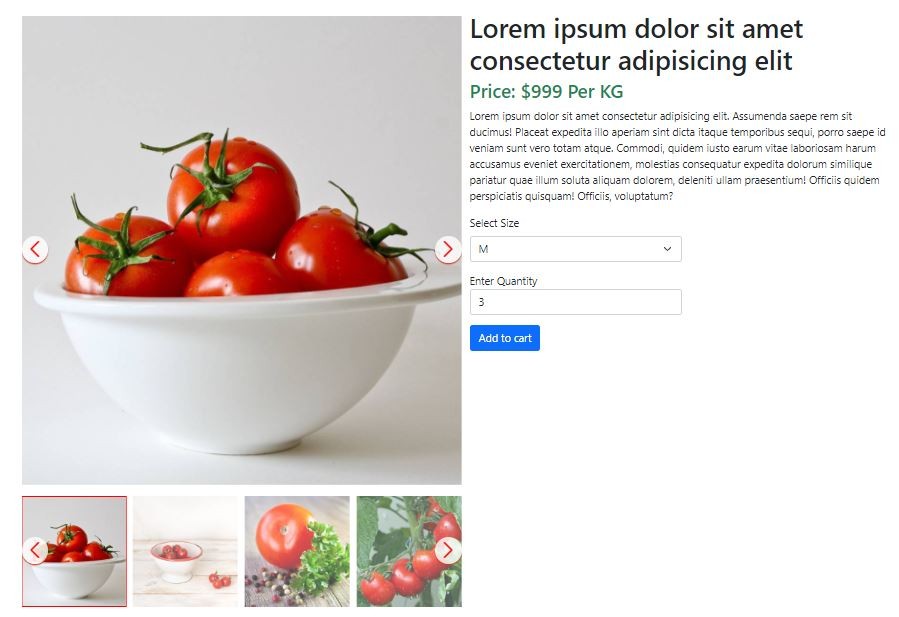
E-commerce single product detail page gallery with swiper slider
A single product detail page is a webpage dedicated to providing information about a specific product offered for sale. It typically includes the product name, description, specifications, images, multiple angles of images, pricing, and options for purchasing the product. The purpose of a product detail page is to give potential customers the information they need to make an informed purchasing decision.
When you upload product image galleries on an e-commerce website, it displays your images using the swiper slider. This is perfectly fine for stores that have two or more product shots.
However, in this tutorial we will create an e-commerce single product page design with a swiper slider I have given two options for sliding one is for a large image and the second is for a thumb image gallery when you will click on a thumb image gallery large display image will change accordingly.
I have created all features using swiper slider and bootstrap 5 most popular css and js library, and a little bit of custom CSS. I have given the download button and live preview button below this tutorial.

Let's start creating the page step by step:
first, you have to pass the below HTML code to your product detail page.
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" />
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Link Swiper's js -->
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<section class="clickble_slider1">
<div class="container py-4">
<div class="row">
<div class="col-sm-6">
<!-- Swiper -->
<div class="row">
<div class="col-md-12 px-0 py-2">
<div class="swiper swiper_large_preview">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/1.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/2.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/3.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/4.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/5.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/4.jpg" />
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<div class="col-md-12 px-0 py-2">
<div thumbsSlider="" class="swiper swiper_thumb">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/1-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/2-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/3-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/4-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/5-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/4-small.jpg" />
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit</h1>
<h3 class="text-success">Price: $999 Per KG</h3>
<div class="lorem_text">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda saepe rem sit ducimus! Placeat expedita
illo aperiam sint dicta itaque temporibus sequi, porro saepe id veniam sunt vero totam atque.
Commodi, quidem iusto earum vitae laboriosam harum accusamus eveniet exercitationem, molestias consequatur
expedita dolorum similique pariatur quae illum soluta aliquam dolorem, deleniti ullam praesentium!
Officiis quidem perspiciatis quisquam! Officiis, voluptatum?
</p>
</div>
<div class="form-group mb-3">
<label for="size" class="form-label">Select Size</label>
<select id="size" class="form-select w-50">
<option>S</option>
<option>M</option>
<option>L</option>
<option>XL</option>
<option>XXl</option>
</select>
</div>
<div class="form-group mb-3">
<label for="quantity">Enter Quantity</label>
<input type="number" value="" class="form-control w-50" name="quantity" id="quantity">
</div>
<a href="#" class="btn btn-primary btn-large">Add to cart</a>
</div>
</div>
</div>
</section>
Now we have to write some custom CSS for better looks.
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
cursor: pointer;
}
.swiper-slide img {
display: block;
width: 100%;
/* height: 100%;
object-fit: cover; */
}
.swiper {
width: 100%;
}
.swiper_thumb .swiper-slide {
opacity: 0.7;
}
.swiper_thumb .swiper-slide:hover {
opacity: 1;
}
.swiper_thumb .swiper-slide-thumb-active {
opacity: 1;
border: 2px solid red;
}
.swiper-slide img {
display: block;
width: 100%;
/* height: 100%;
object-fit: cover; */
user-select: none;
}
.swiper-button-next,
.swiper-button-prev {
color: red;
background: rgba(255, 255, 255, .8);
width: 40px;
height: 40px;
border-radius: 50%;
box-shadow: 0px 2px 2px rgb(221 56 34);
z-index: 9;
}
.swiper-button-next,
.swiper-button-prev::after {
font-size: 24px;
font-weight: 600;
}
.swiper-button-prev,
.swiper-button-next::after {
font-size: 24px;
font-weight: 600;
}
.swiper-button-next {
right: 0px;
}
.swiper-button-prev {
left: 0px;
}
.swiper-button-next:hover {
color: #ccc;
background: red;
}
.swiper-button-prev:hover {
color: #ccc;
background: red;
}
Now we will initialize the swiper slider and will connect the large image slider and thumb image slider so that both will work at a time. Be sure we are using the swiper slider so you have to include bootstrap CSS and the swiper slider CSS and js file.
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".swiper_thumb", {
spaceBetween: 10,
slidesPerView: 4,
speed: 300,
loop: true,
freeMode: true,
watchSlidesProgress: true,
ClickAble: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
var swiper2 = new Swiper(".swiper_large_preview", {
spaceBetween: 10,
slidesPerView: 1,
// speed: 300,
speed: 0,
loop: true,
// freeMode: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper,
},
});
</script>