Custom sidebar menu with hamburger using jquery and css
In our previous tutorial, we have seen Sticky bottom navbar using jquery, In this tutorial, we are going to create a custom sidebar menu with a hamburger icon.

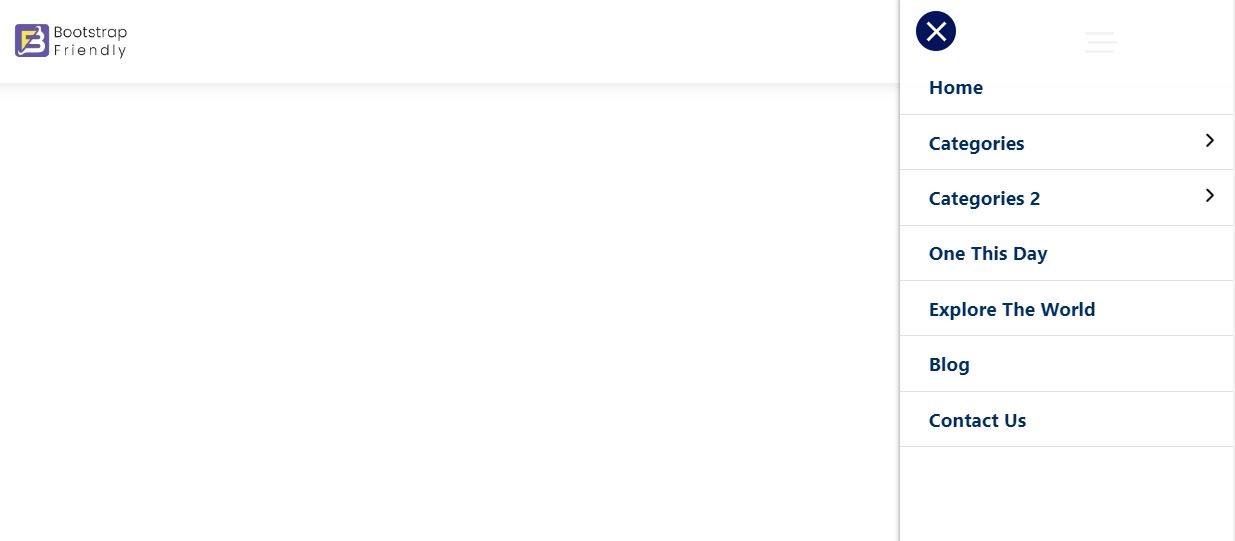
In this tutorial, we are creating a sidebar custom menu for this we will use custom css and jquery functions for opening the sidebar and closing the sidebar, we will also add a dropdown so for this we will use the jquery toggle method.
This tutorial is very helpful when you want to addon a stylish sidebar on desktop and mobile also there is no plugin required except jquery.
So, let's start, simply just copy and past the below-provided code in your HTML or PHP page
<!-- bs5 css -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- fonts link -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@300;400;500;700;800&display=swap" rel="stylesheet">
<!-- fontawasome 4.7.0 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- jquery -->
https://code.jquery.com/jquery-3.6.0.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js
<header id="header" class="d-flex align-items-center">
<div class="container d-flex align-items-center justify-content-between">
<div class="brand">
<a href="#"><img src="images/bootstrapfriendly_logo.png" alt="logo" title="logo" class="img-fluid"></a>
</div>
<div class="menu-bars button_container" id="toggle">
<span class="top"></span>
<span class="middle"></span>
<span class="bottom"></span>
</div>
<div id="slide-menu">
<div class="slide-menu-close">
<span class="top"></span>
<span class="bottom"></span>
</div>
<nav class="primary-menu">
<ul id="menu-header-menu">
<li><a href="#">Home</a></li>
<!-- <li><a href="#">About Us</a></li> -->
<li class="dropdownmenu">
<a href="#">Categories<svg class="icon icon-angle-down" aria-hidden="true" role="img">
<use href="#icon-angle-down" xlink:href="#icon-angle-down"></use>
</svg></a>
<ul class="sub-menu">
<li><a href="#">sub cat 01</a></li>
<li><a href="#">sub cat 02</a></li>
<li><a href="#">sub cat 03</a></li>
<li><a href="#">sub cat 04</a></li>
<li><a href="#">sub cat 05</a></li>
</ul>
</li>
<li class="dropdownmenu">
<a href="#">Categories 2<svg class="icon icon-angle-down" aria-hidden="true" role="img">
<use href="#icon-angle-down" xlink:href="#icon-angle-down"></use>
</svg></a>
<ul class="sub-menu">
<li><a href="#">sub cat 01</a></li>
<li><a href="#">sub cat 02</a></li>
<li><a href="#">sub cat 03</a></li>
<li><a href="#">sub cat 04</a></li>
<li><a href="#">sub cat 05</a></li>
</ul>
</li>
<li><a href="#">One This Day</a></li>
<li><a href="#">Explore The World</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>
</div>
</header>
Now we will create a jquery function for opening the sidebar menu and closing the sidebar men and for dropdown we will use the jquery toggle method.
$(document).ready(function () {
$(".menu-bars").click(function () {
$("#slide-menu").addClass("active");
});
$(".slide-menu-close").click(function () {
$("#slide-menu").removeClass("active");
});
$(".skip-form-close").click(function () {
$(".skip-header-dd").removeClass("active");
});
var togle = false;
$(".dropdownmenu").click(function () {
if (togle == false) {
$(this).addClass("active");
togle = true;
} else {
$(this).removeClass("active");
togle = false;
}
});
});




