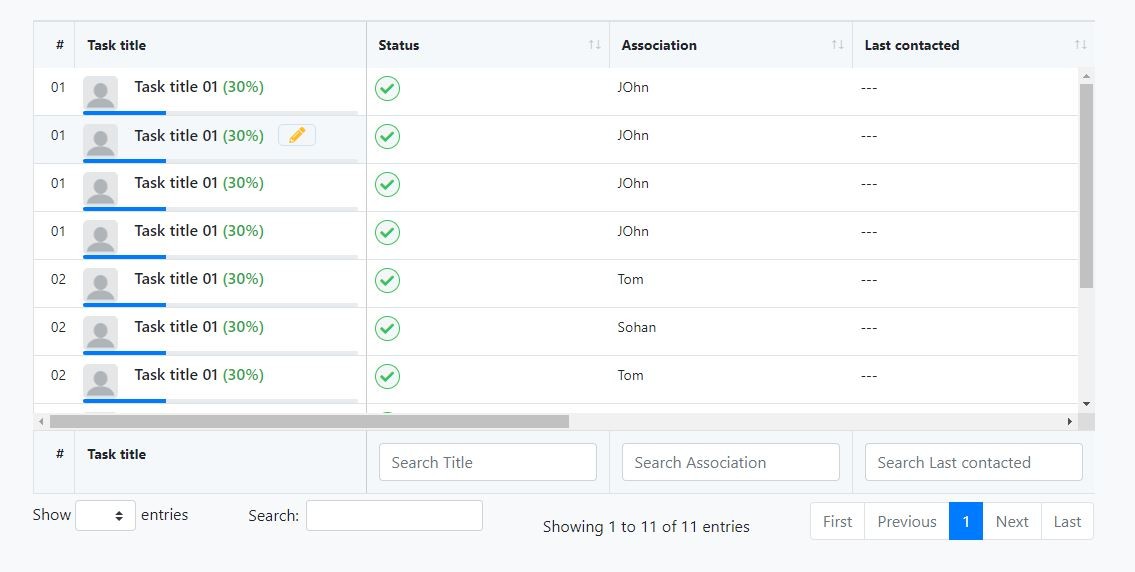
Datatable customization, Fixed Columns and headers, column-wise search
DataTable is a modern jQuery plugin for adding advanced controls to HTML tables for a software or web page. It has a variety of options for the developer’s custom changes as per the software requirements. Bellow are some plugin’s features
- pagination,
- sorting,
- searching,
- multiple-column ordering,
- downloading excel,
- downloading pdf,
- print table....
In this article, we will develop the implementation of a global search, specific-column search filter, fixed column, and scrolling option using the DataTables plugin and bootstrap 4.6. in this article, the scrolling option provides better responsive features specific-column search option provides search operations in a single column which will improve the performance of the software or applications.

Let's create an index.html and insert a bellow HTML snippet
<!-- Bootstrap 4.6 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css" />
<link rel="stylesheet" type="text/css"
href="https://datatables.net/release-datatables/extensions/FixedColumns/css/fixedColumns.bootstrap4.css">
<!-- font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/fixedcolumns/3.3.2/css/fixedColumns.dataTables.min.css">
<!-- custom style -->
<link rel="stylesheet" href="css/style.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- pootstrap poper -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<!-- bootstrap js -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<!-- datatable -->
<script src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<!-- datatabel fixed column -->
<script src="https://cdn.datatables.net/fixedcolumns/3.2.6/js/dataTables.fixedColumns.min.js"></script>
<!-- data table bootstrap -->
<script src="https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js"></script>
<!-- datatable bootstrap -->
<script src="js/custom-js.js"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 ">
<div class="container p-4">
<div class="row w-100 d-flex justify-content-between">
<div class="col-md-12">
<div class="col-md-12 p-0 pb-3 filter_each_column_table_outer">
<table name="item" class="filter_each_column_table table table-bordered"
style="width: 100%;">
<tfoot>
<tr>
<th class="no_filter sorting_disabled">#</th>
<th class="no_filter">Task title</th>
<th>Title</th>
<th>Association</th>
<th>Last contacted</th>
<th>Last Engagement</th>
<th>Task type</th>
<th>Due date</th>
<th>Action</th>
</tr>
</tfoot>
<thead>
<tr>
<th class="small_td no_filter sorting_disabled">
#
</th>
<th class="">Task title</th>
<th class="no_filter">Status</th>
<th class="">Association </th>
<th>Last contacted </th>
<th>Last Engagement </th>
<th>Task type </th>
<th>Due date </th>
<th>Action</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr class="filter_me">
<td>
01
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
JOhn
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Tom
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Sohan
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
01
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
JOhn
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Tom
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Sohan
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
01
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
JOhn
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Tom
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Sohan
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
01
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
JOhn
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
<tr class="filter_me">
<td>
02
</td>
<td class="edit_task_btn_td filter_me">
<div class="media">
<img src="img/profile.jpg" class="mr-3" alt="..."
style="width:35px; border-radius:5px;">
<div class="media-body">
<h6> Task title 01 <span class="text-success">(30%)</span>
<span class="edit_task_btn text-warning"
data-target="#add_task_pipeline_modal"
data-toggle="modal">
<i class="fas fa-pencil-alt"></i> </span>
</h6>
</div>
</div>
<div class="progress progressbar_td">
<div class="progress-bar" role="progressbar" style="width:30% "
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</td>
<td>
<spam class="text-success"><i class="fas fa-check st_tick"></i> </spam>
</td>
<td class="">
Tom
</td>
<td>
---
</td>
<td>---</td>
<td>---</td>
<td>----</td>
<td>-----</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Create style.css for customization of table styling
/*data table with filter*/
.filter_each_column_table.dataTable th,
.filter_each_column_table.dataTable td {
font-size: 14px !important;
min-width: 200px;
}
.filter_each_column_table.dataTable th {
border-bottom: 0px;
background-color: #f5f8fa !important;
}
.filter_each_column_table.dataTable th:hover {
background-color: #e5f5f8;
}
.filter_each_column_table.dataTable tr {
background-color: #fff !important;
/*border-top:1px solid rgb(223, 227, 235);*/
border-bottom: 1px solid rgb(223, 227, 235);
}
.filter_each_column_table.dataTable tr:hover {
background-color: #f5f8fa !important;
/*border-top:1px solid rgb(223, 227, 235);*/
border-bottom: 1px solid rgb(223, 227, 235);
}
.filter_each_column_table.dataTable td {
border-left: 0px solid transparent;
border-right: 0px solid transparent;
padding: 8px;
/*border-top: 0px solid transparent;*/
}
.filter_each_column_table_outer .bottom,
.data_table_simple_outer .bottom {
display: flex;
justify-content: space-between;
}
.filter_each_column_table.DTFC_Cloned th:first-child::after,
.filter_each_column_table.DTFC_Cloned td:first-child::after,
.filter_each_column_table.DTFC_Cloned th:first-child::before,
.filter_each_column_table.DTFC_Cloned td:first-child::before {
display: none !important;
}
.filter_each_column_table.DTFC_Cloned th:first-child,
.filter_each_column_table.DTFC_Cloned td:first-child {
padding-right: 0px !important;
}
.filter_each_column_table_outer .dataTables_filter label {
width: auto;
}
.filter_each_column_table_outer {
position: relative;
}
.progressbar_td {
height: 4px;
margin-bottom: -8px !important;
/* background: transparent; */
}
.filter_each_column_table.dataTable th:first-child,
.filter_each_column_table.dataTable td:first-child {
min-width: 25px;
text-align: center;
}
.filter_each_column_table.dataTable th:nth-child(2),
.filter_each_column_table.dataTable td:nth-child(2) {
min-width: 240px;
text-align: left;
}
.filter_each_column_table.dataTable th:nth-child(2),
.filter_each_column_table.dataTable td:nth-child(2) {
border-right: 1px solid #ccc;
}
.filter_each_column_table .DTFC_Cloned th,
.filter_each_column_table .DTFC_Cloned td {
background: var(--light);
}
.text-success .st_tick {
border: 1px solid #35c756;
color: #35c756;
}
.st_tick {
background-color: #f4f7f9;
border: 1px solid #d1e3f3;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
color: #d1e3f3;
}
.table_with_min_width_td.table-striped thead tr {
background: #f5f8fa;
}
.table_with_min_width_td.table-striped tbody tr:nth-of-type(odd) {
background: #fff;
}
.table_with_min_width_td.table-striped tbody tr:nth-of-type(even) {
background: #fff;
}
.edit_task_btn_td:hover .edit_task_btn {
display: inline-block;
line-height: 20px;
}
.edit_task_btn {
display: none;
background-color: #f4f7f9;
border: 1px solid #d1e3f3;
padding: 0px 10px;
border-radius: 5px;
text-align: center;
line-height: 25px;
color: #555;
cursor: pointer;
margin-left: 10px;
line-height: 20px;
}
.edit_task_btn:hover {
border: 1px solid #d1e3f3;
background-color: #e5f5f8;
}
/*custom table styling starts from here*/
.table_with_min_width_td th,
.table_with_min_width_td td {
font-size: 12px !important;
min-width: 200px;
text-align: left;
padding: 12px 10px;
}
.table_with_min_width_td th {
border-bottom: 0px;
font-weight: 400;
text-transform: uppercase;
font-size: 13px !important;
}
.table_with_min_width_td th:hover {
background-color: #e5f5f8;
}
.table_with_min_width_td tr:hover {
background-color: #f5f8fa !important;
/*border-top:1px solid rgb(223, 227, 235);*/
border-bottom: 1px solid rgb(223, 227, 235);
}
.table_with_min_width_td td {
border-left: 0px solid transparent;
border-right: 0px solid transparent;
padding: 8px;
/*border-top: 0px solid transparent;*/
}
.table_with_min_width_td_outer {
text-align: right !important;
}
.table_with_min_width_td_outer label {
width: auto;
}
.table_with_min_width_td th:first-child,
.table_with_min_width_td td:first-child {
min-width: 25px;
}
.table_with_min_width_td th:nth-child(2),
.table_with_min_width_td td:nth-child(2) {
min-width: 25px;
}
.table_with_min_width_td thead tr {
background: #f5f8fa;
}
.table_with_min_width_td tbody tr:nth-of-type(odd) {
background: #fff;
}
.table_with_min_width_td tbody tr:nth-of-type(even) {
background: #fff;
}
Now create a custom-js.js file for implementing Datatable functions
$(document).ready(function () {
// Setup - add a text input to each footer cell
$(".filter_each_column_table tfoot th").each(function () {
var title = $(this).text();
$(this)
.not(".no_filter")
.html('<input type="text" class="form-control" placeholder="Search ' + title + '" />');
});
// DataTable
var table = $(".filter_each_column_table").DataTable({
initComplete: function () {
// Apply the search
this.api()
.columns()
.every(function () {
var that = this;
$("input", this.footer()).on("keyup change clear", function () {
if (that.search() !== this.value) {
that.search(this.value).draw();
}
});
});
},
columnDefs: [
{ orderable: false, targets: [1] },
// { "orderable": true, "targets": [ 2, 3] }
],
fixedColumns: {
leftColumns: 2,
// rightColumns: 1
},
pageLength: 20,
scrollY: "58vh",
scrollX: true,
scrollCollapse: true,
dom: '<"top">rt<"bottom"lfip><"clear">',
// searching:false,
pagingType: "full_numbers",
});
});